详细安装教程
一、安装插件(目前在网盘下载)
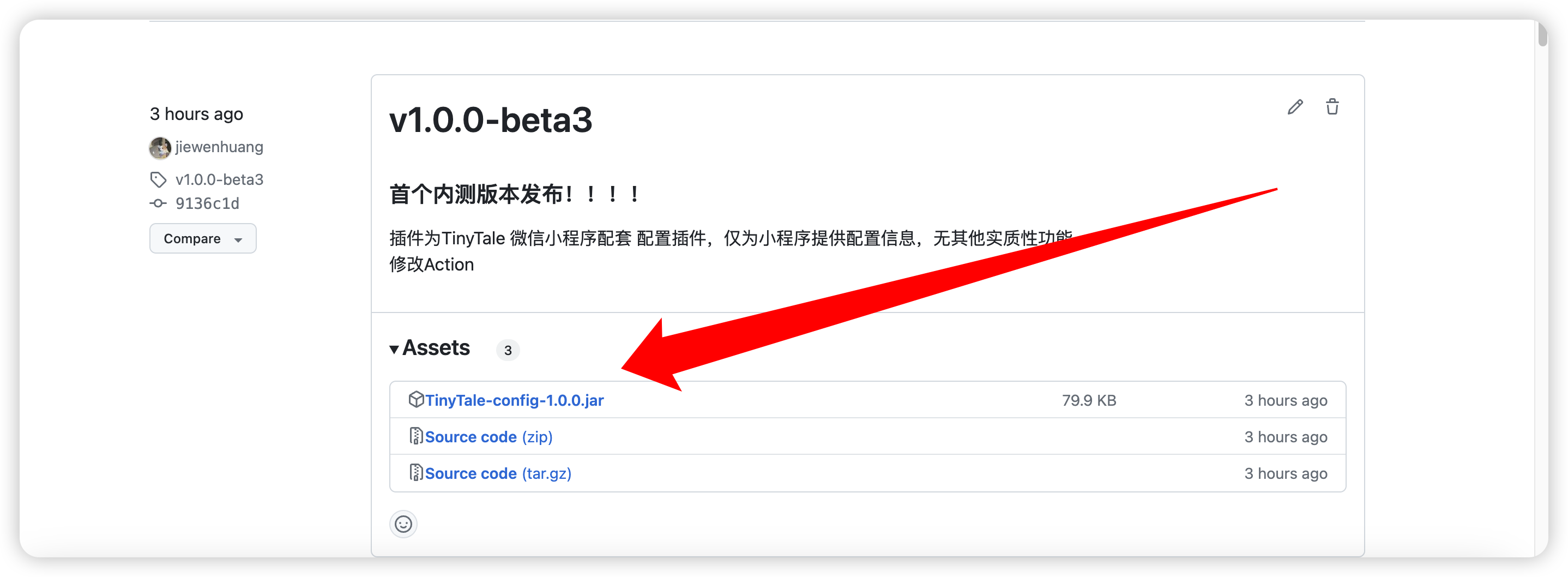
插件地址:https://github.com/jiewenhuang/halo-plugin-TinyTale/releases
后续顺利的话应该可以再应用市场下载。(官方目前没有支持)

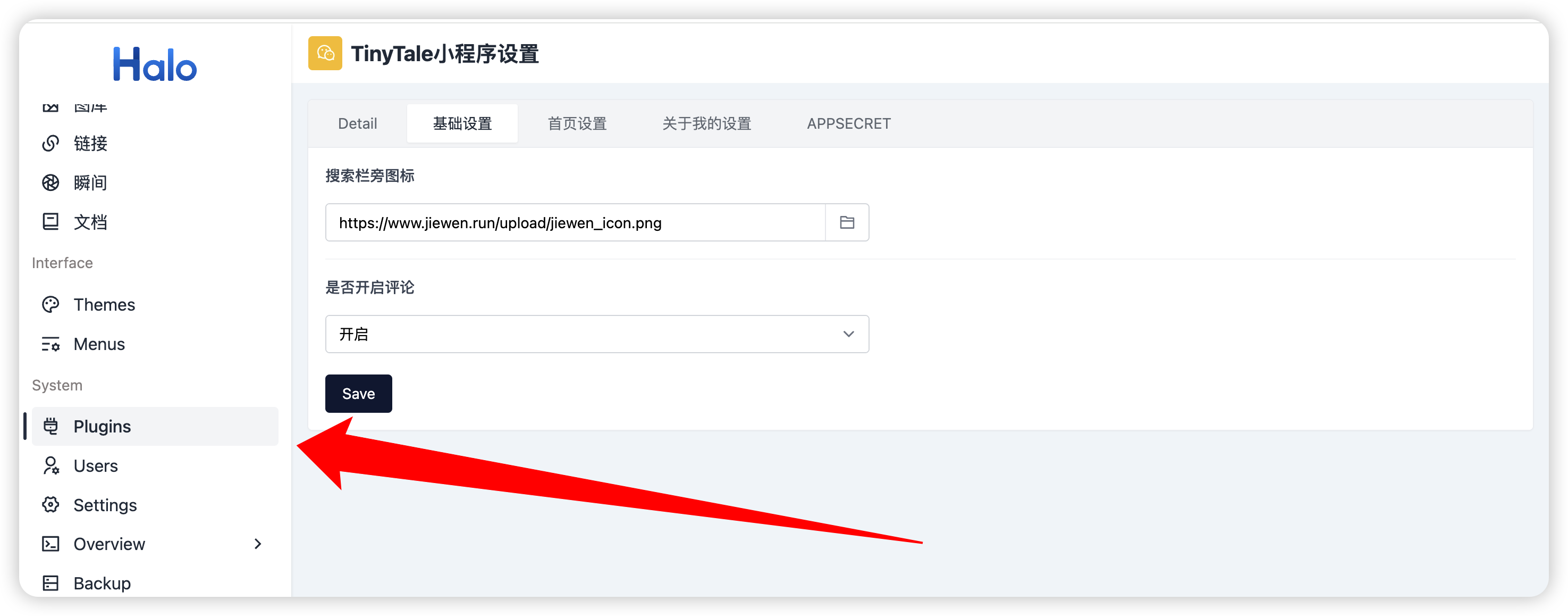
配置信息:
在插件侧边栏,进入后点击TinyTale插件就可以进去设置界面,

根据自己的情况填写即可。尽可能填满,因为有些为空可能报错。
二、小程序部分
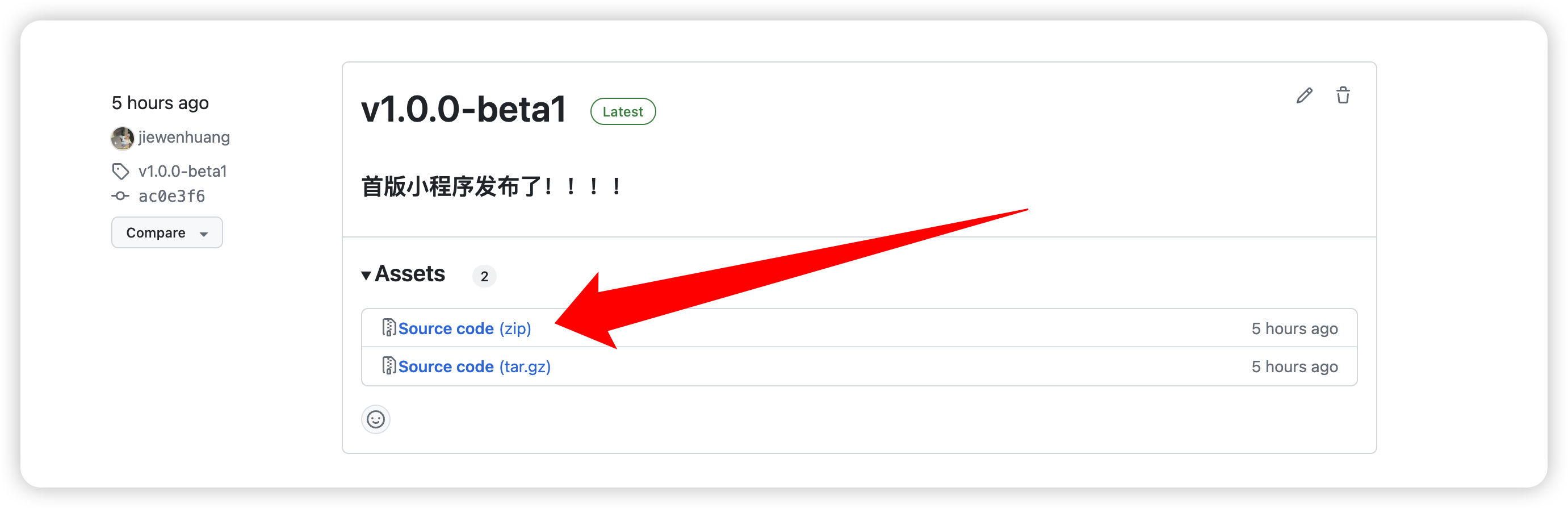
获取代码
首先下载小程序的Uniapp代码。

解压后就可以得到这样的一份文件。

配置Uniapp
将文件夹拖到HBuilder X 打开(我开发的时候用的webstorm,所以对这个软件也不熟。但是为了消除一些问题,这里还是以HBuilder X为例子,再bb一句,这软件比webstorm都卡)

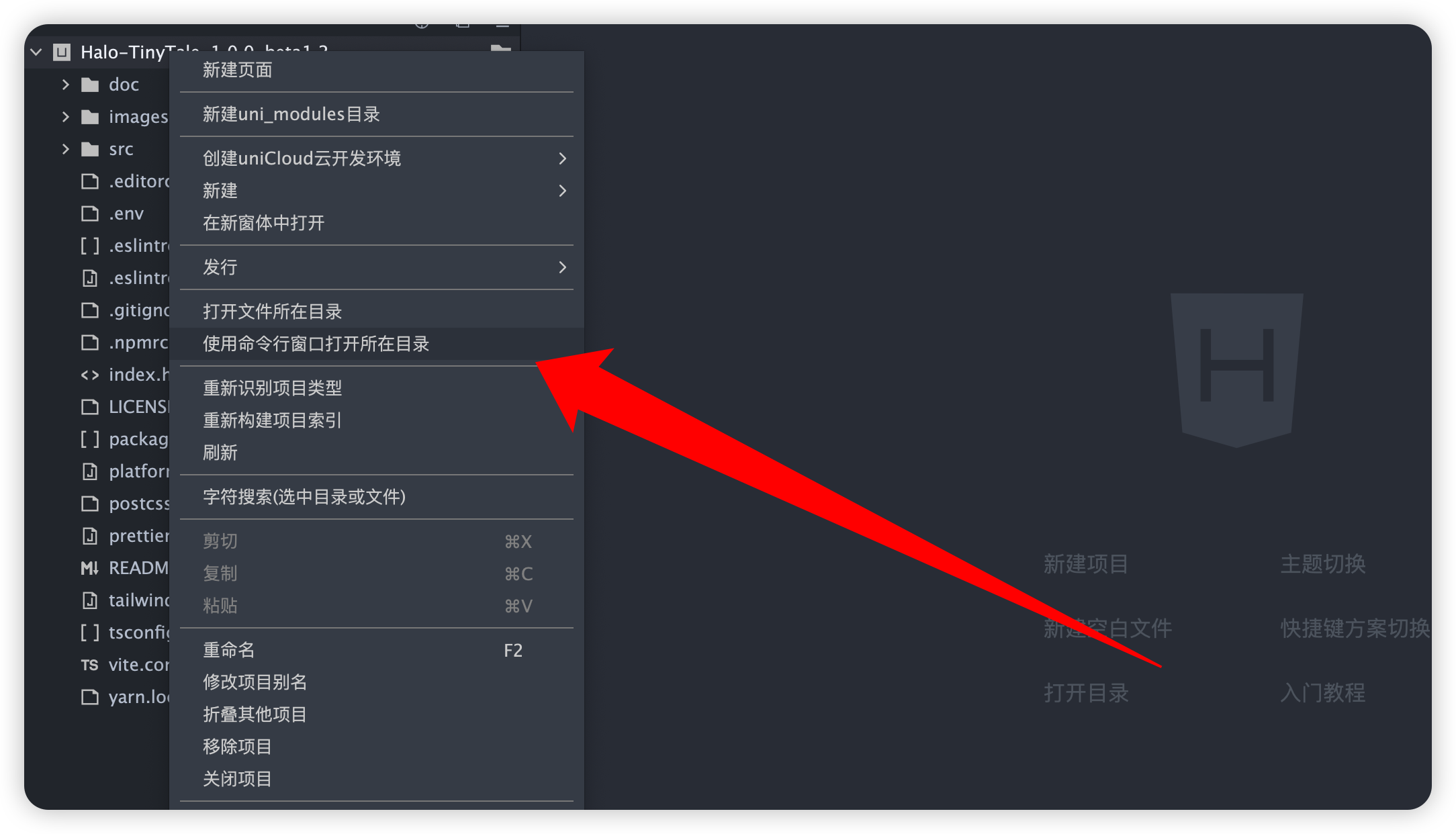
进入根目录终端

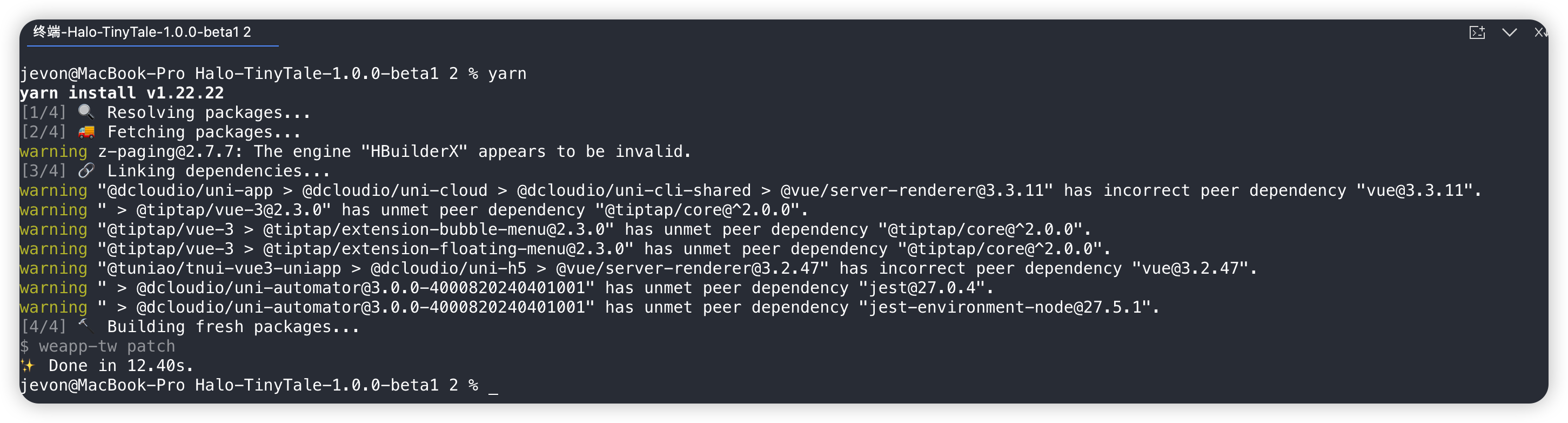
执行
pnpm i
或者
pnpm install
来安装依赖。按理来说,npm 或者pnpm应该都是可以的,但是保不齐会有什么情况,你可以试试。至于如何安装,可以自行搜索引擎搜索一下。
这里说明一点,这个项目所有的依赖都是npm下载的,没有Uniapp 市场的,所以你必须得有node 环境来下载。

等待安装完成即可。
启动项目
回到终端
输入
pnpm dev:mp-weixin
更多的命令可以查看根目录package.json

执行完成后,会在dist/dev/mp-weixin生成好小程序的代码。并且监控更改进行热更新。

配置api信息
到上一步都没有问题后。我们就可以配置连接信息了。
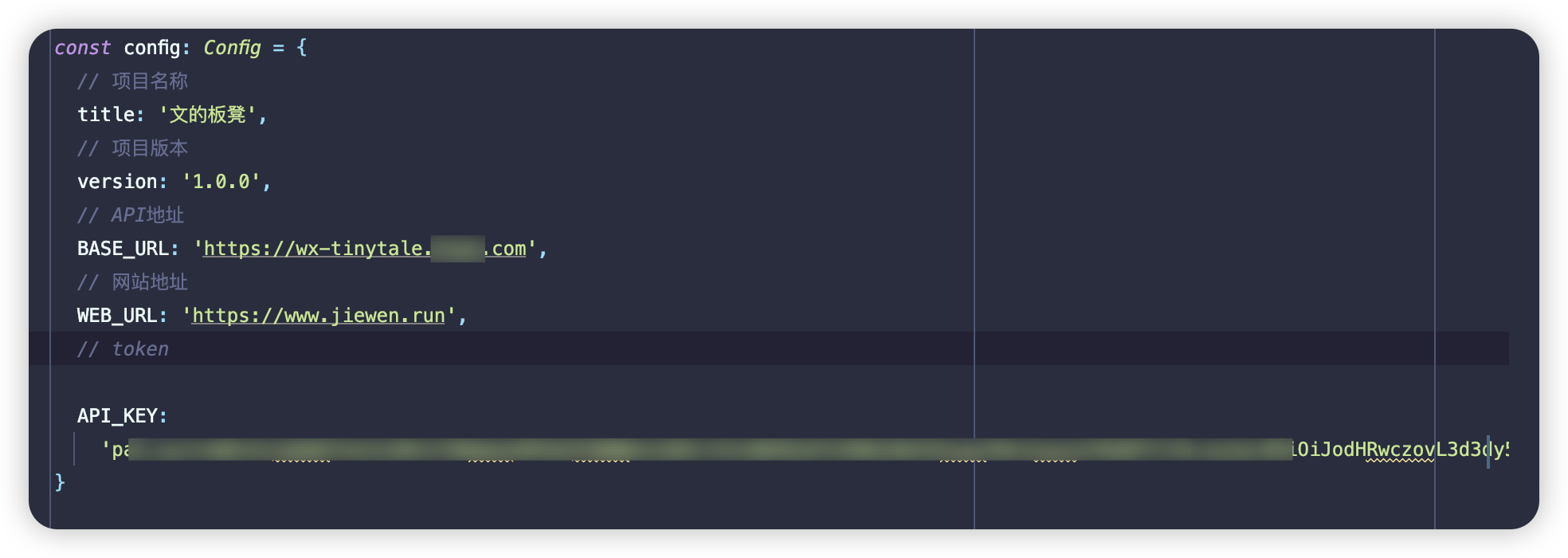
打开src/config/base.ts
按照里面的提示,填入信息

title就是你小程序的名字。
version就是版本号,这个现在还没啥用,就当做个标记吧。
BASE_UEL这个是数据请求域名,至于为什么分成两个地址呢?很简单,并不是所有人的网站都是备案的,所以这时候就需要一个,二级备案域名充当通讯域名。
WEB_URL 你的网站地址,现在用于拼接原文链接地址之类的。
获取个人token
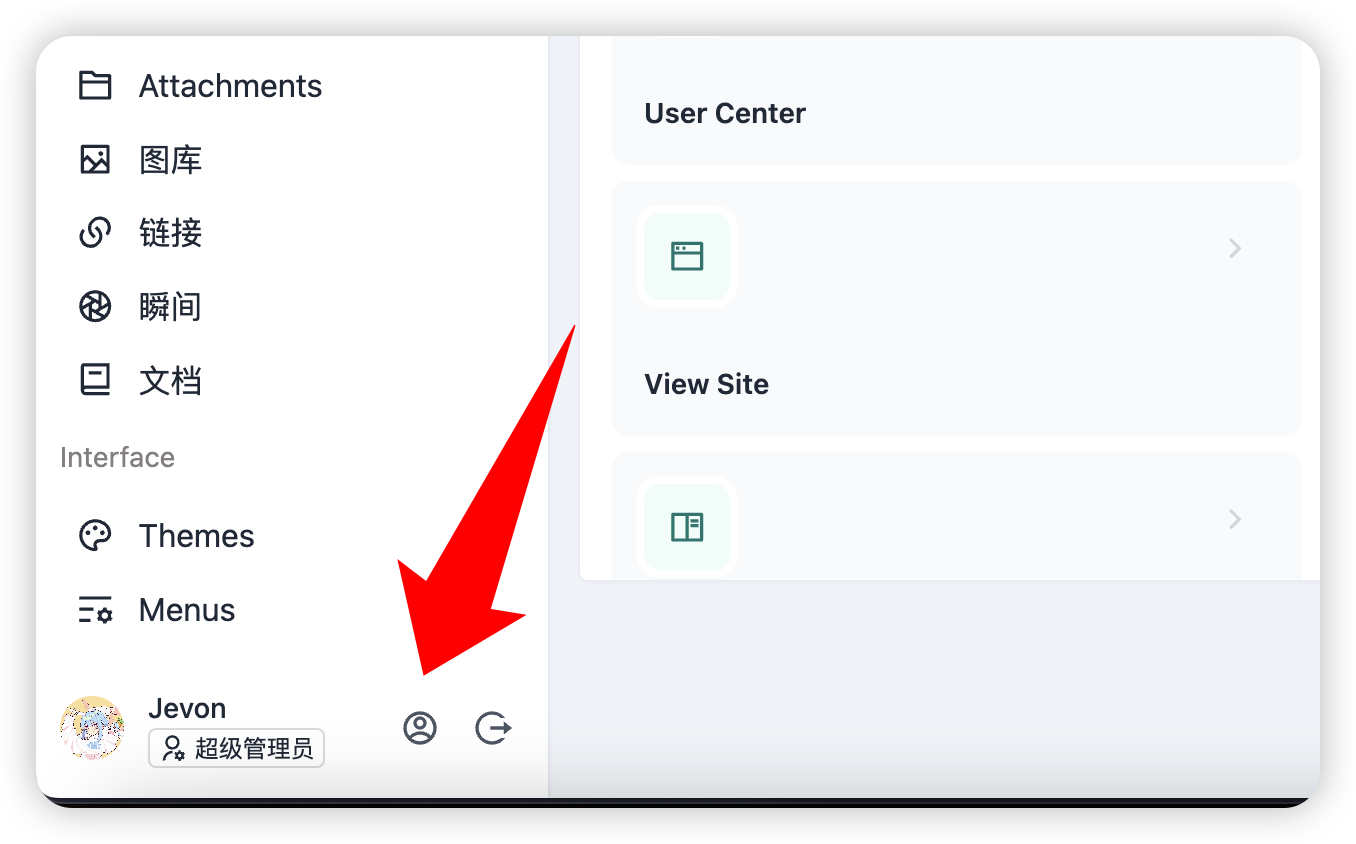
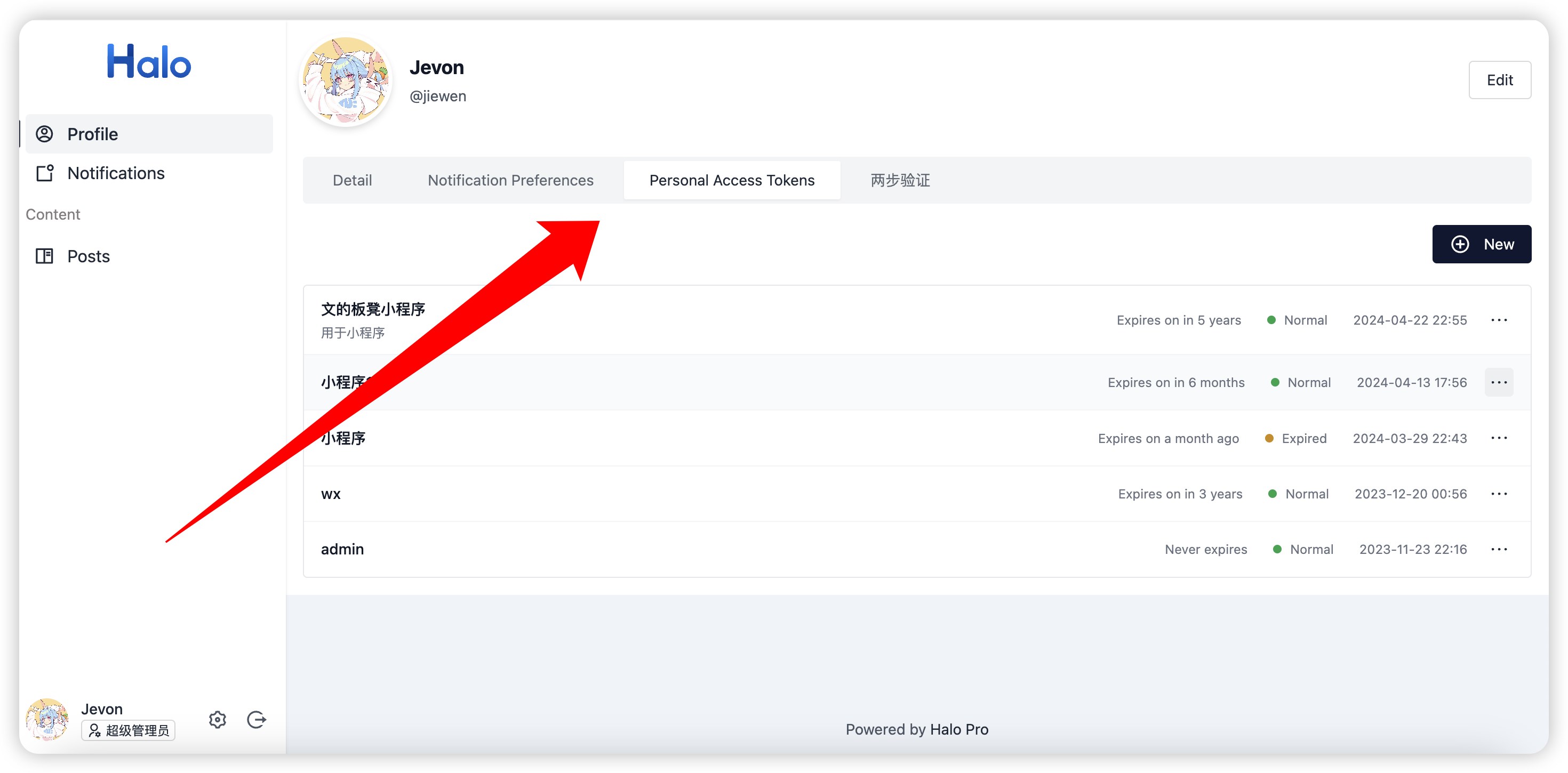
进入后台后,点击这个。

然后就可以点击到个人令牌

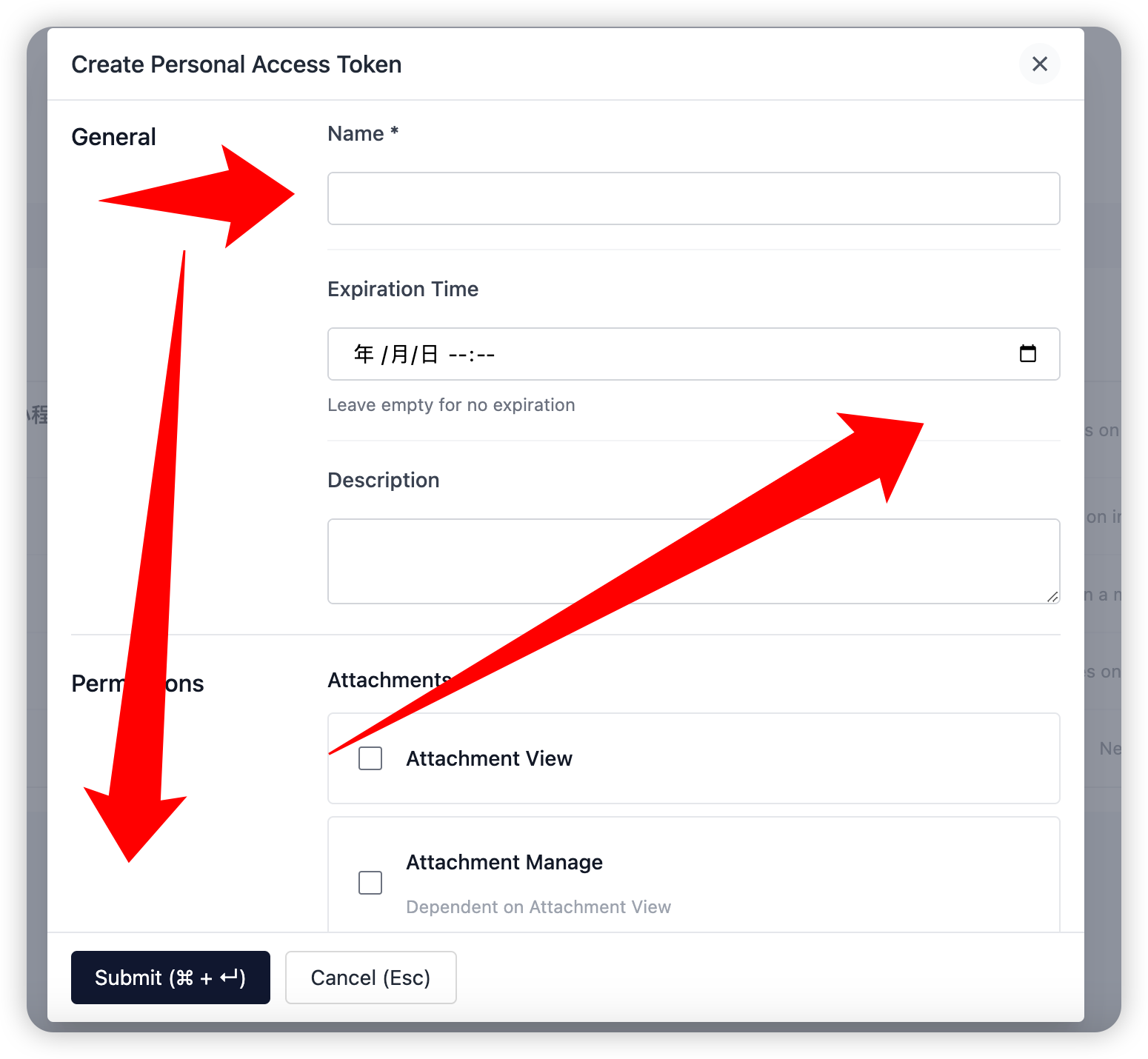
新建

name就是随便一个名称,随便取,过期时间可以填长一点,毕竟小程序上线后却过期了就很尴尬。
需要的权限为:
- 瞬间发布及访问
- 图库发布及访问
将生成的token填入即可
Token的作用
- 用于请求配置信息
- 用于获取,发布图库和瞬间。
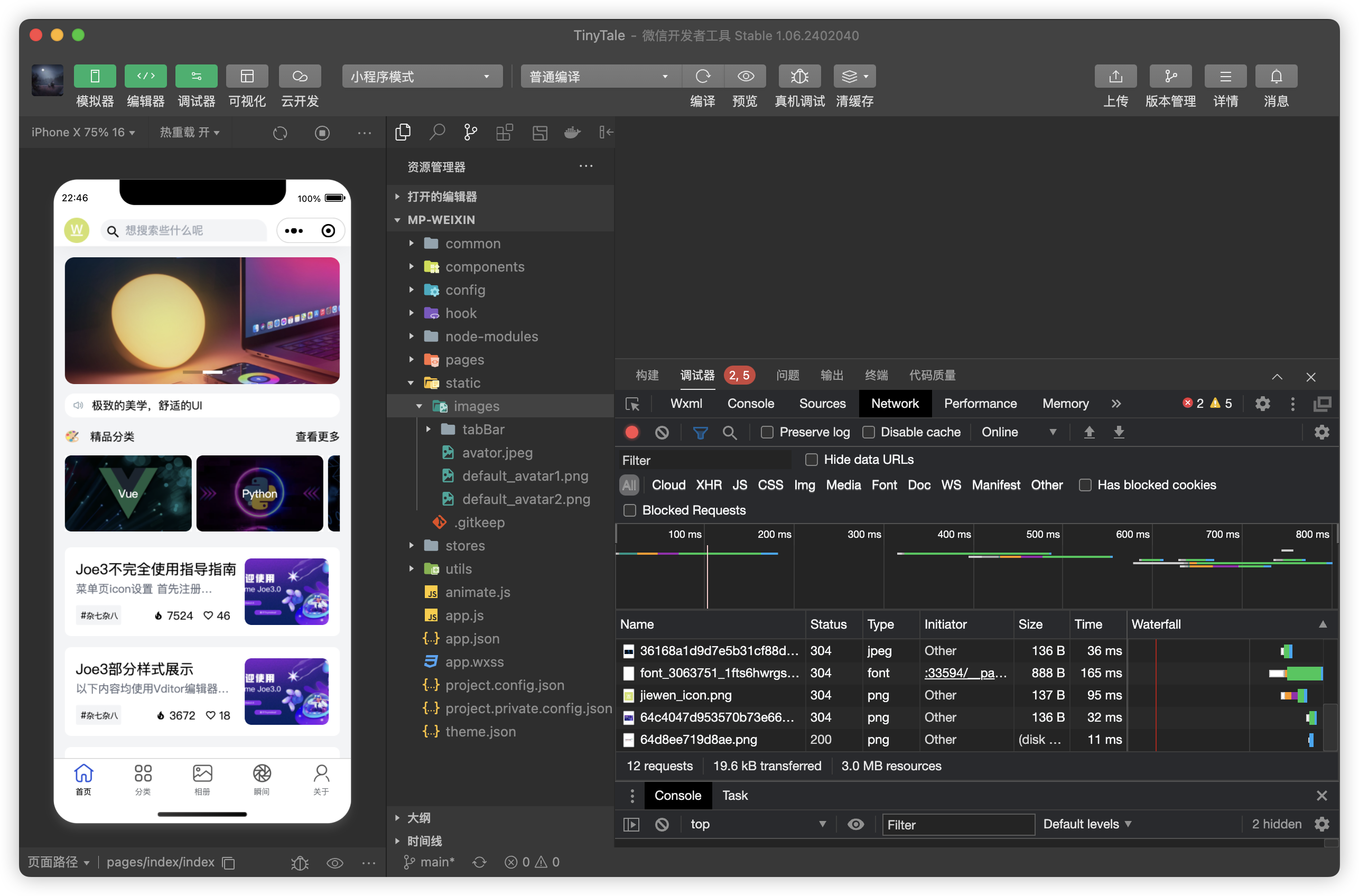
微信开发助手打开
就是这个

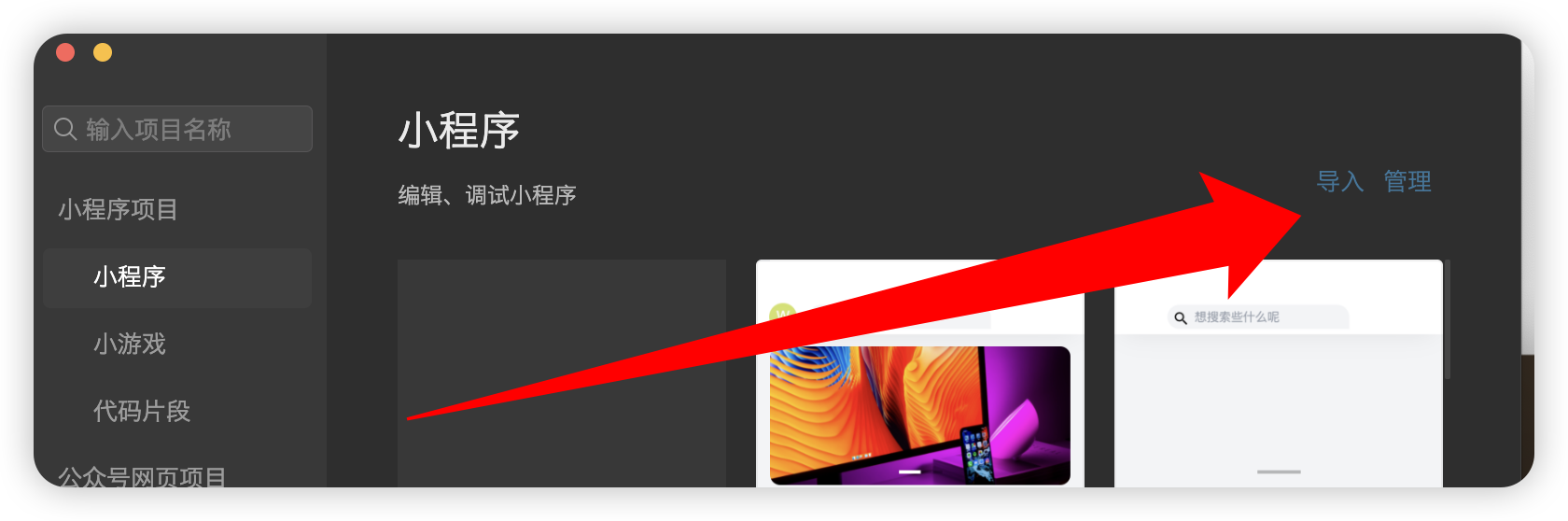
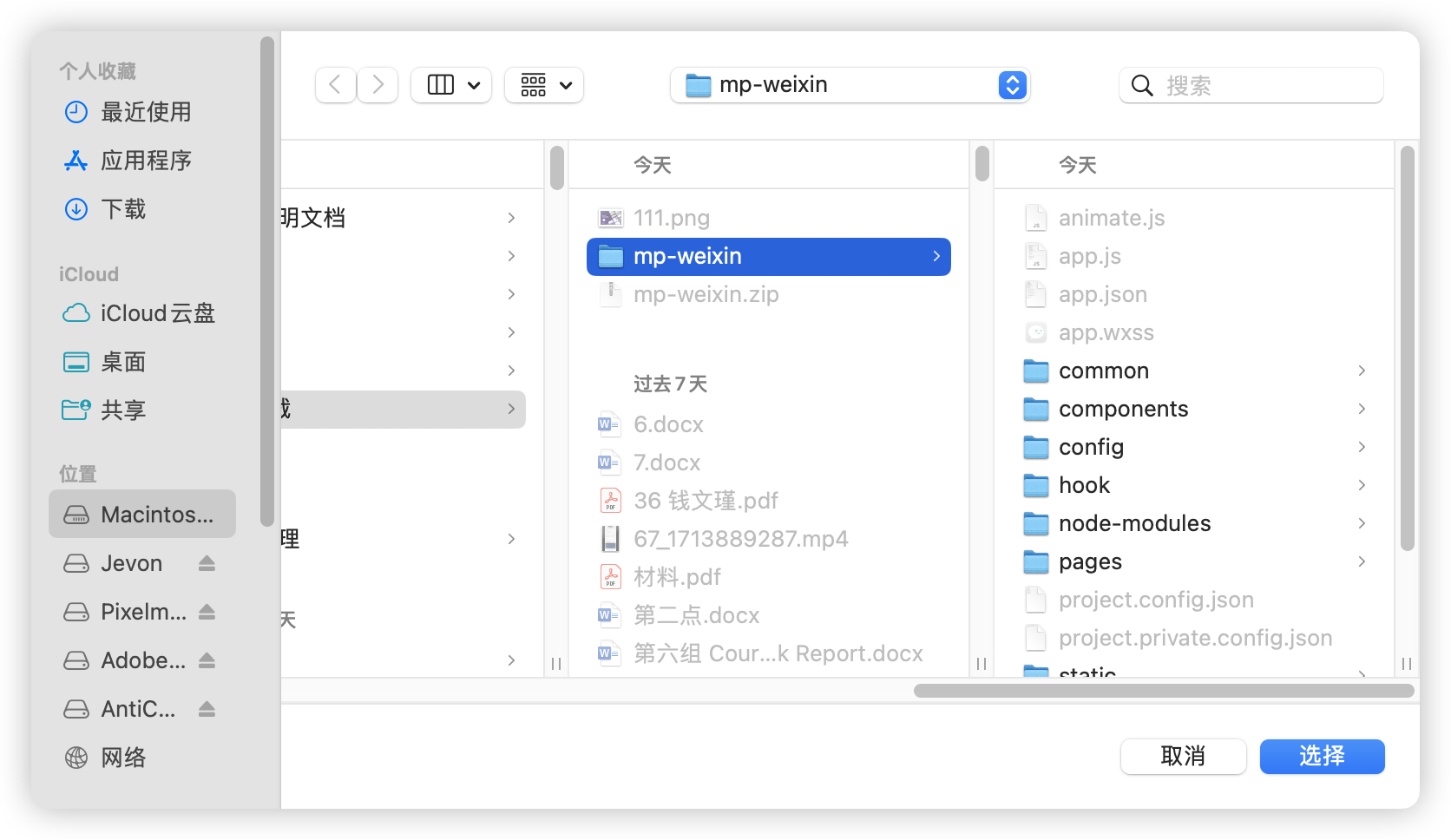
点击导入,找到之前生成的mp-weixin 导入。


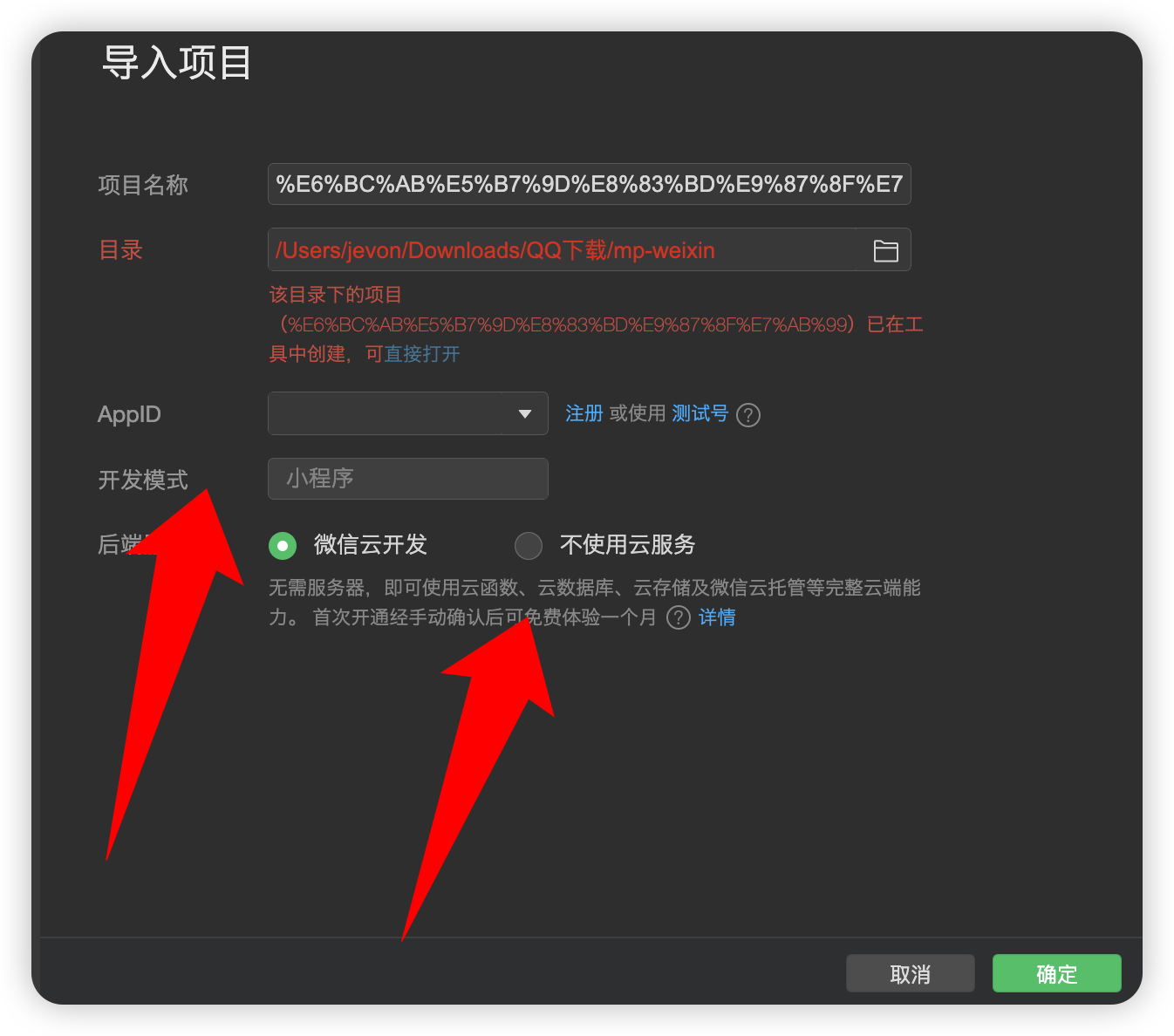
ID选择自己的,如果你还没有注册,可以点测试号,随后,选择不使用云服务

确认后就可以看到小程序界面了。