TinyTale 微信小程序
TinyTale 是一款基于 Halo 博客系统的微信小程序,可以展示博客文章、图库、瞬间等内容。简洁、美观、易用,是你的博客的最佳搭档。
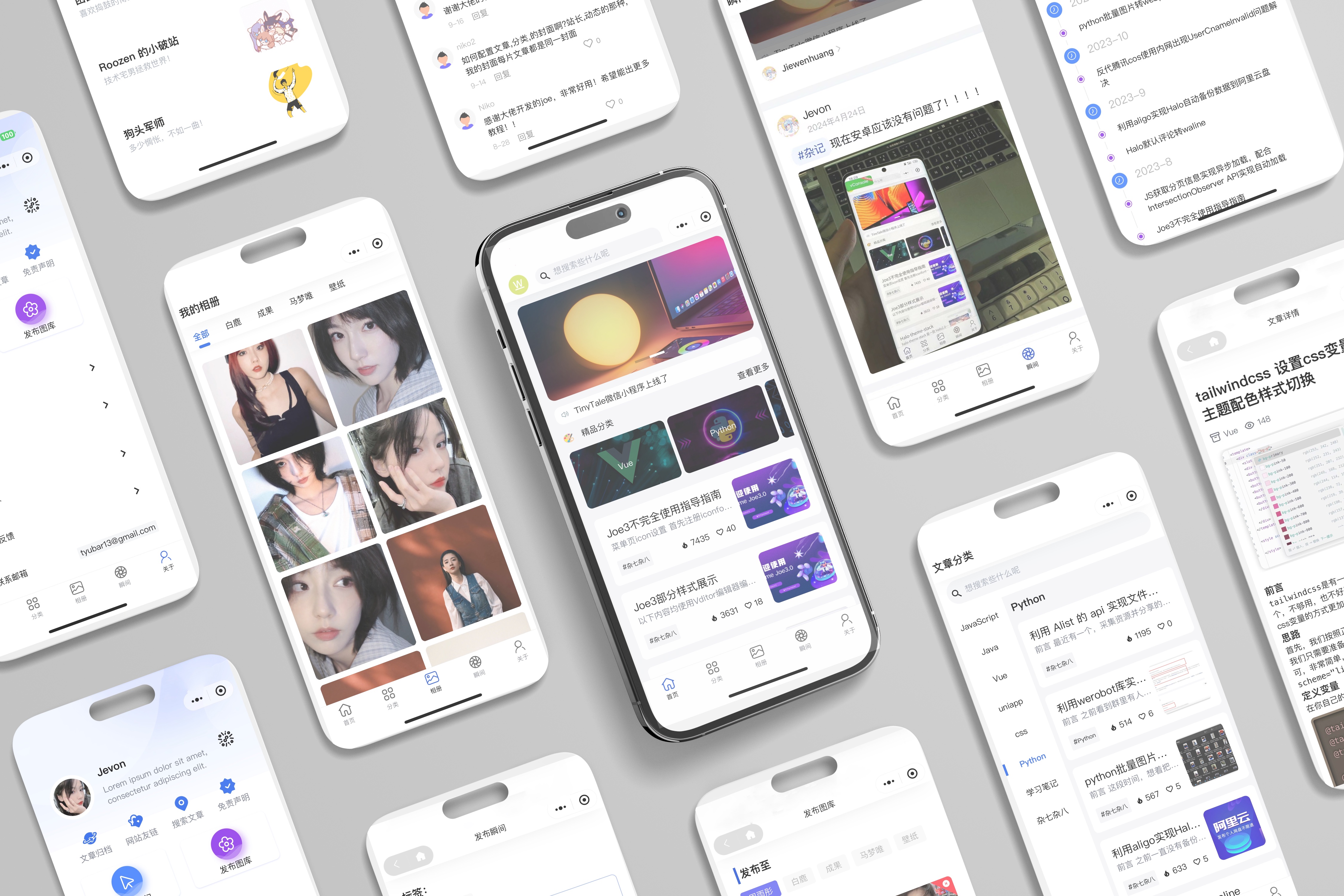
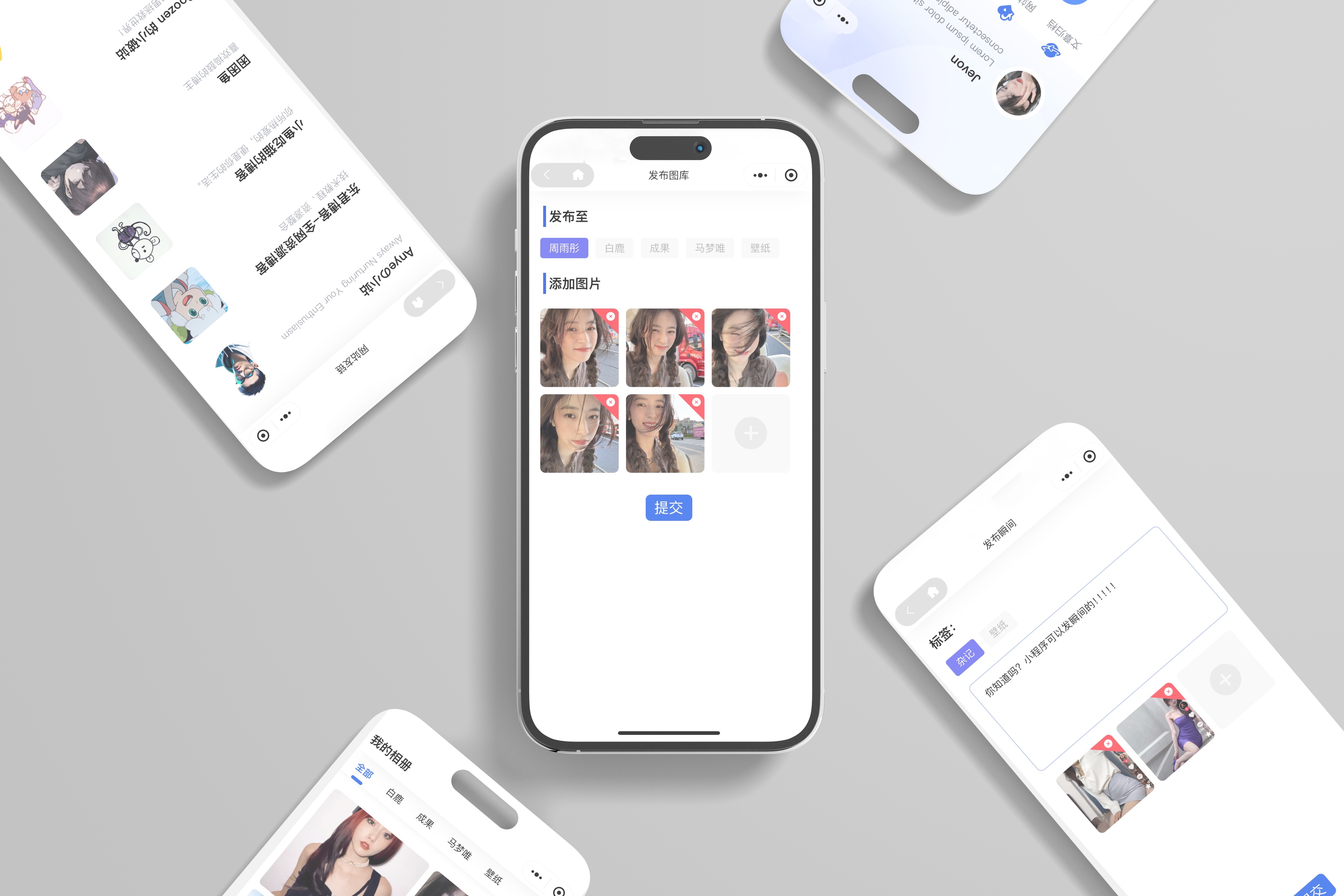
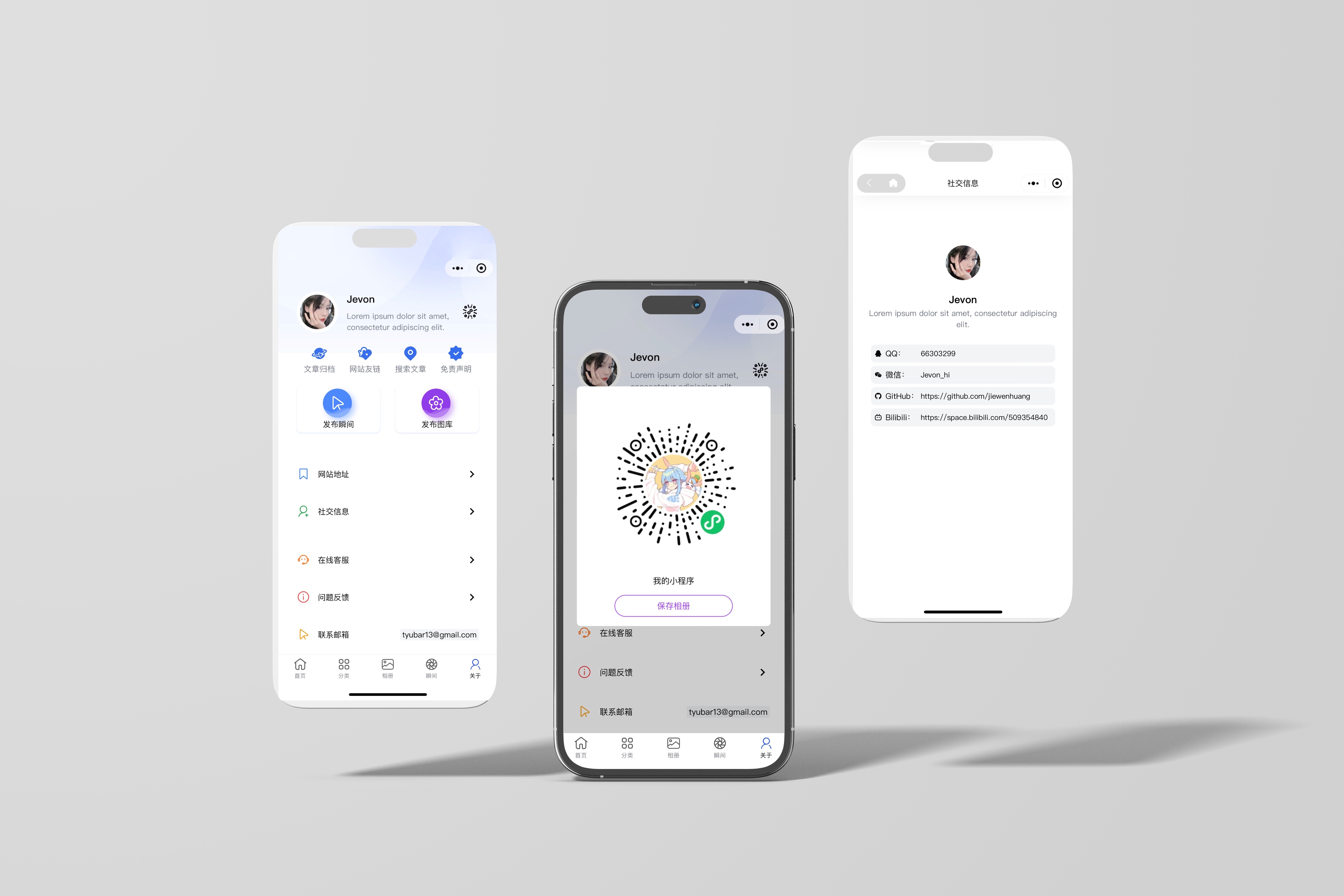
预览



文档
技术栈
特性
- 文章列表
- 多类型列表
- 文章详情
- 分类列表
- 图库展示
- 瞬间展示
- 评论展示
- 发布图库
- 发布瞬间
- 支持随机图
- 配套插件
- 暗色支持
- ...
Next
- 优化文章样式
- 优化代码结构
- ......
快速开始
第一步,安装插件 (目前在网盘下载最新版)
首先我们需要安装 TinyTale 配套插件,插件地址为 TinyTale插件
购买后在对应的网盘里下载,注意Uniapp代码版本需要和插件版本适配,通常都放一个包里面。
第二步,配置插件
在 Halo 后台管理系统中,找到 插件 -> TinyTale -> 设置,配置小程序相关设置
注:首次使用请将所有配置填满,以防报错。
。
生成管理员token
在 Halo 后台管理系统中,生成一个管理员token,用于小程序的发布和管理。在最新版本填入插件设置的APPSECRET>个人token
需要的权限为:
- 瞬间发布及访问
- 图库发布及访问
第三步,配置变量
在 env 目录下的 .env 文件中配置小程序相关信息
VITE_APP_TITLE = 'TinyTale' #标识,以及share显示
VITE_APP_PORT = 9000
VITE_UNI_APPID = '__UNI__E460FBD' #你的Uniapp账号绑定的项目,应该是可有可无
VITE_WX_APPID = 'wx743f22b4b4bd81d2' #你注册微信公众平台的AppID(小程序ID)
# h5部署网站的base,配置到 manifest.config.ts 里的 h5.router.base
VITE_APP_PUBLIC_BASE=/tinytale/
# 基本配置
VITE_BASE_WEB = 'https://www.jiewen.run' # 用于拼接网址复制
VITE_SERVER_BASEURL = 'https://wx-tinytale.6ipa.com' # 用于请求api以及拼接图片地址
VITE_UPLOAD_BASEURL = 'https://ukw0y1.laf.run/upload' #暂时用不到
# h5是否需要配置代理
VITE_APP_PROXY=false
VITE_APP_PROXY_PREFIX = '/api'
第四步,下载依赖
我本地的开发环境为:
- Nodejs v22.2.0
- pnpm v 9.11.0
Nodejs 为必须项,安装教程自行搜索
# 安装 pnpm
npm install -g pnpm
# 安装依赖
cd /root #进入项目根目录
pnpm i 或 pnpm install
# 开发
pnpm dev:mp-weixin
#打包
pnpm build:mp-weixin
更多命令可以查看 package.json
此时会在 dist/dev/mp-weixin/dist/build/mp-weixin 目录下生成小程序代码,可以使用微信开发者工具打开该目录进行预览。
注:
2.x版本脚手架已从以前的weapp-tailwindcss重构至unibest,有问题也可以参考脚手架文档。