说明
文章部分的内容是利用mp-html (https://jin-yufeng.gitee.io/mp-html/#/)
对富文本进行渲染的,所以更多的操作可以查看他们的官网进行配置。下面只提及一些常用设置。
代码高亮,以及其他插件设置。
官方教程:https://jin-yufeng.gitee.io/mp-html/#/advanced/plugin
第一步 选用插件
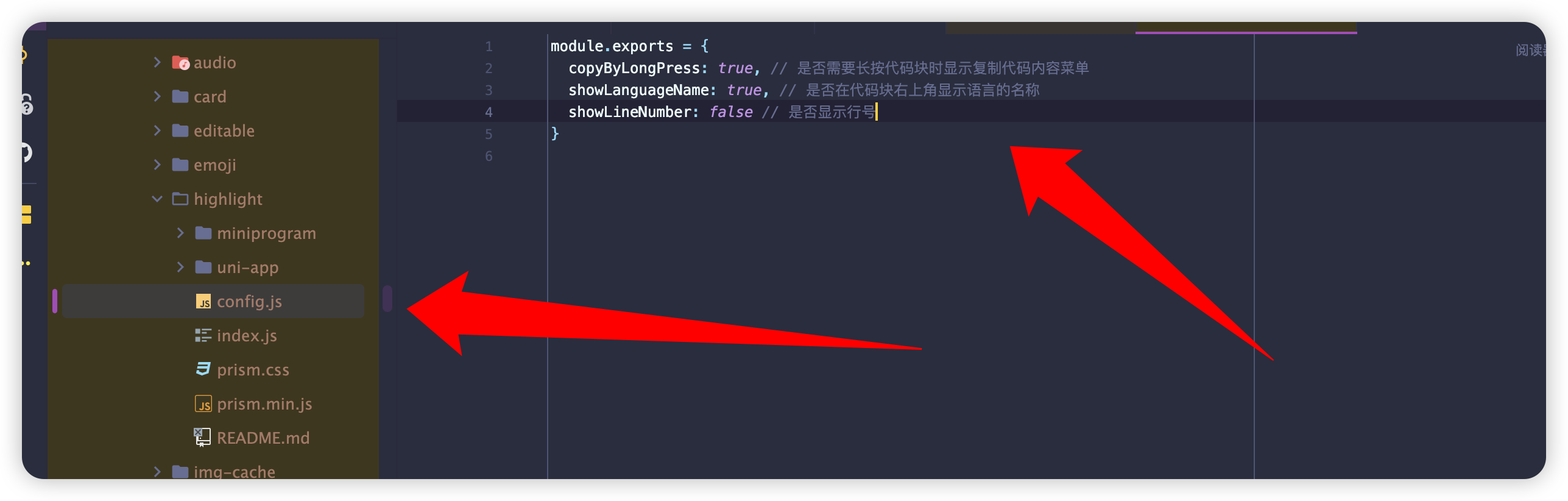
在我们下载的依赖下面找到文件node_modules/mp-html/tools/config.js这是mp-html的插件配置文件默认都是关闭的。
我们只需要把自己想开启的功能的注释删掉。
第二步 下载依赖
进入mp-html的目录``node_modules/mp-html`执行命令安装依赖
cd node_modules/mp-html
yarn
或者
npm install
第三步 编译包
同样在这个目录下面
执行
yarn run build:uni-app
或者
npm run build:uni-app
然后回到根目录重新
yarn run dev:mp-weixin
编译我们的包就可以看到对应功能了。
自定义代码高亮主题
如果默认的代码高亮不喜欢,也可以自定义自己的代码。
因为mp-html用的是prismjs 所以我们可以选择自己喜欢的主题和代码(默认的其实不多)。
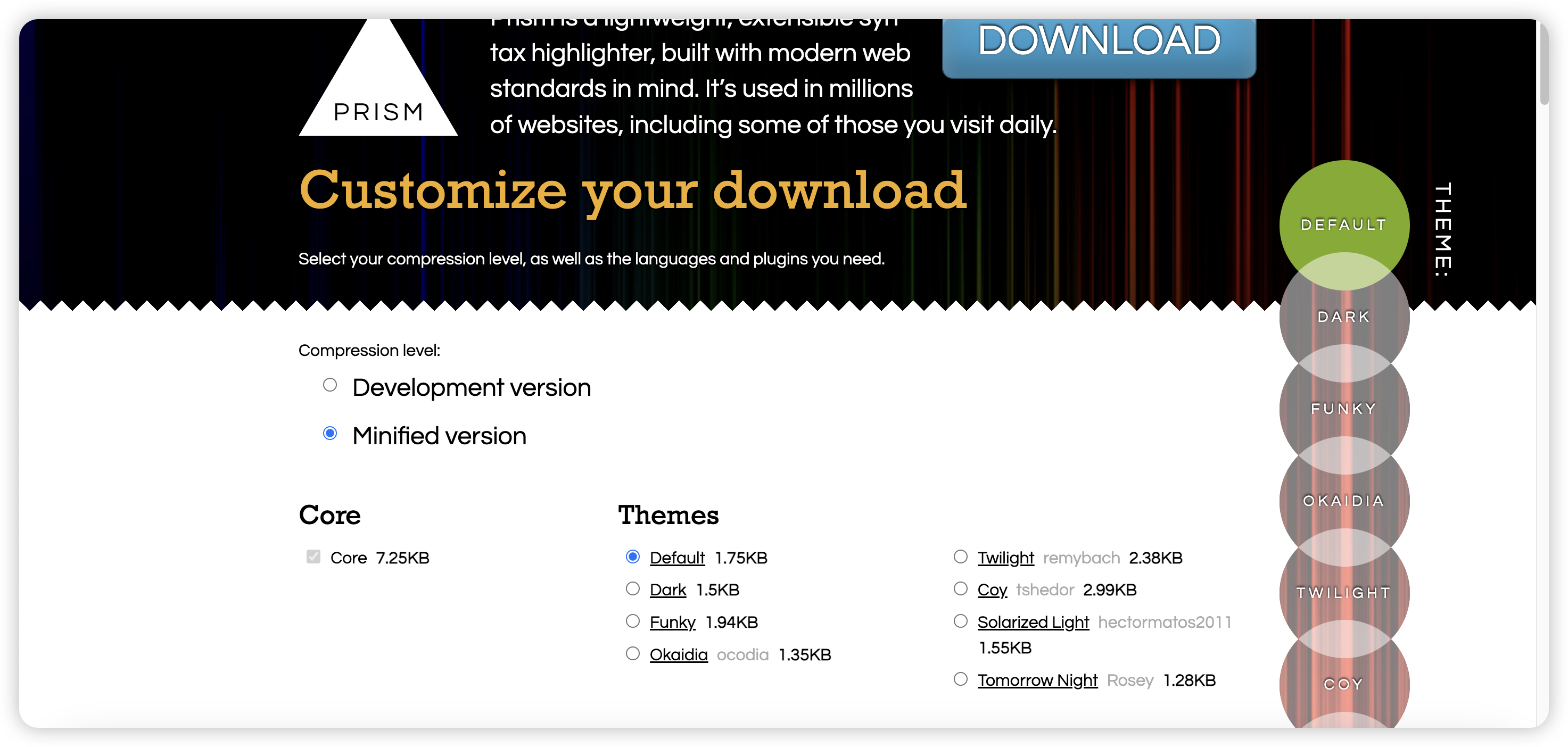
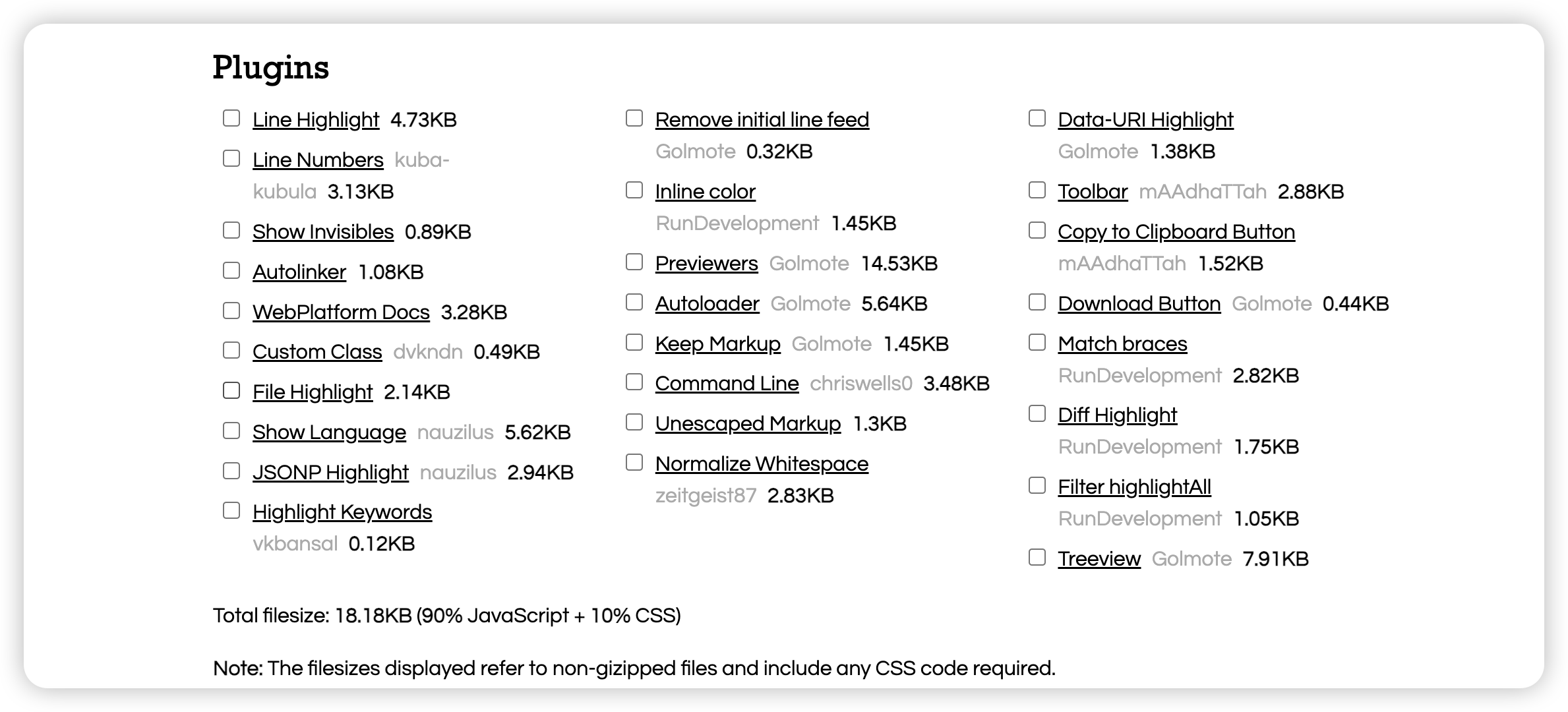
首先,我们进去官网:https://prismjs.com/download.html#themes=prism&languages=markup+css+clike+javascript

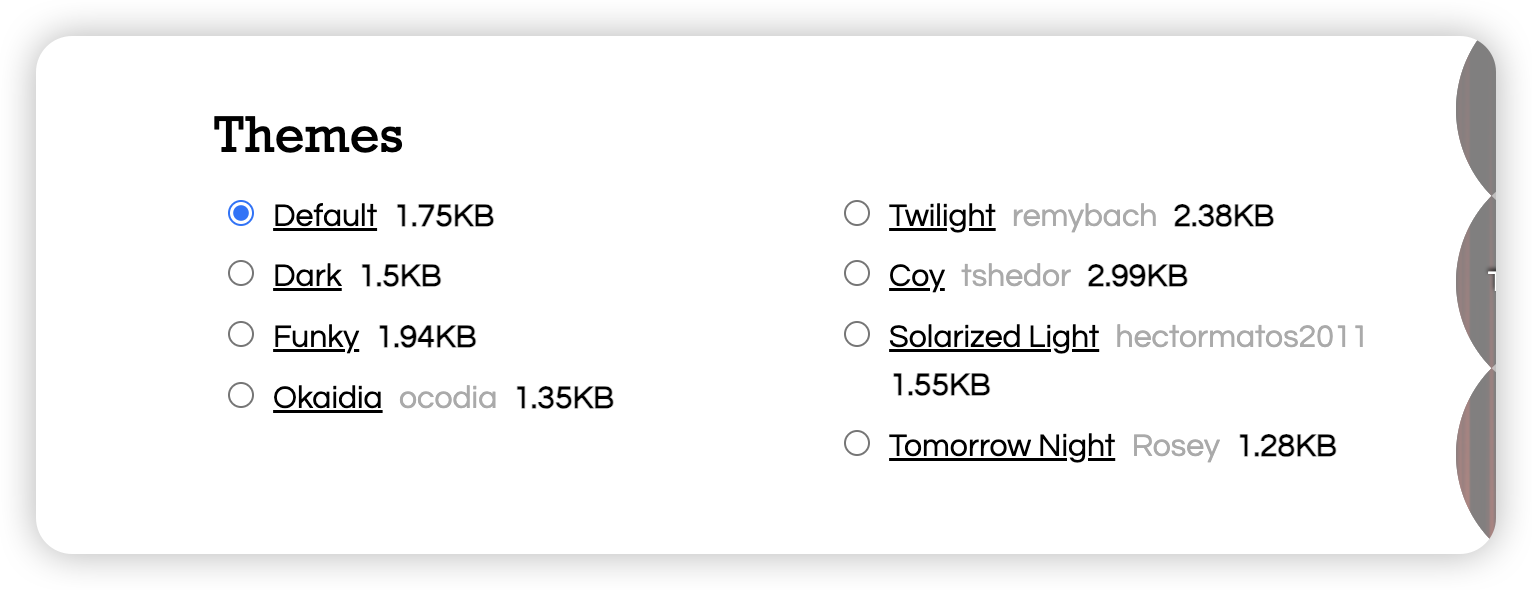
在Theme选择自己喜欢的样式

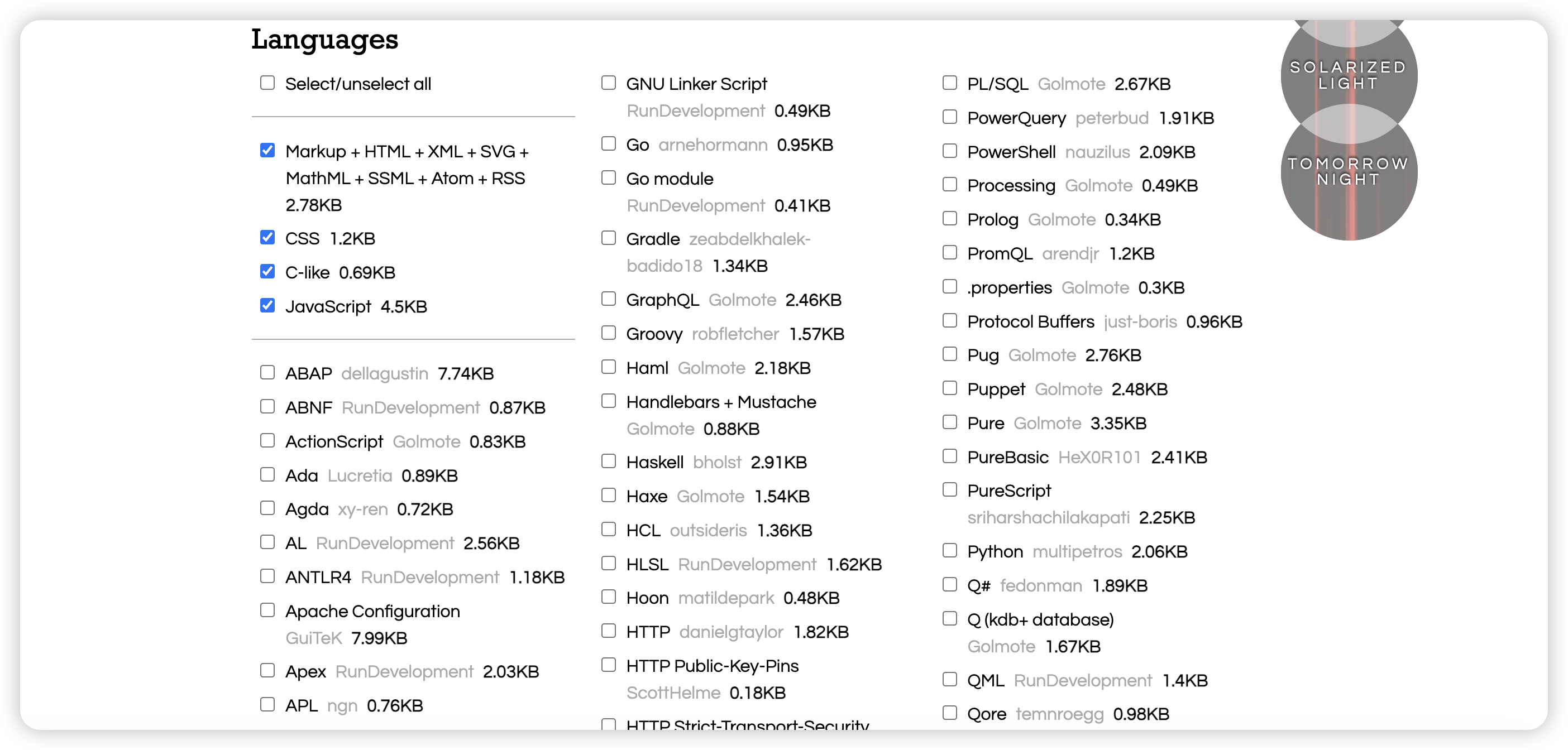
然后在language选择自己常用的语言,这个选用了之后才能有对于语言的高亮样式。但是也不用全选,包太大了。

重要的一点:这个plugin不要选!不要选!不要选!选了也没用,小程序对DOM的操作很差只会带来bug,而不是功能。

选完之后下载CSS和JS文件

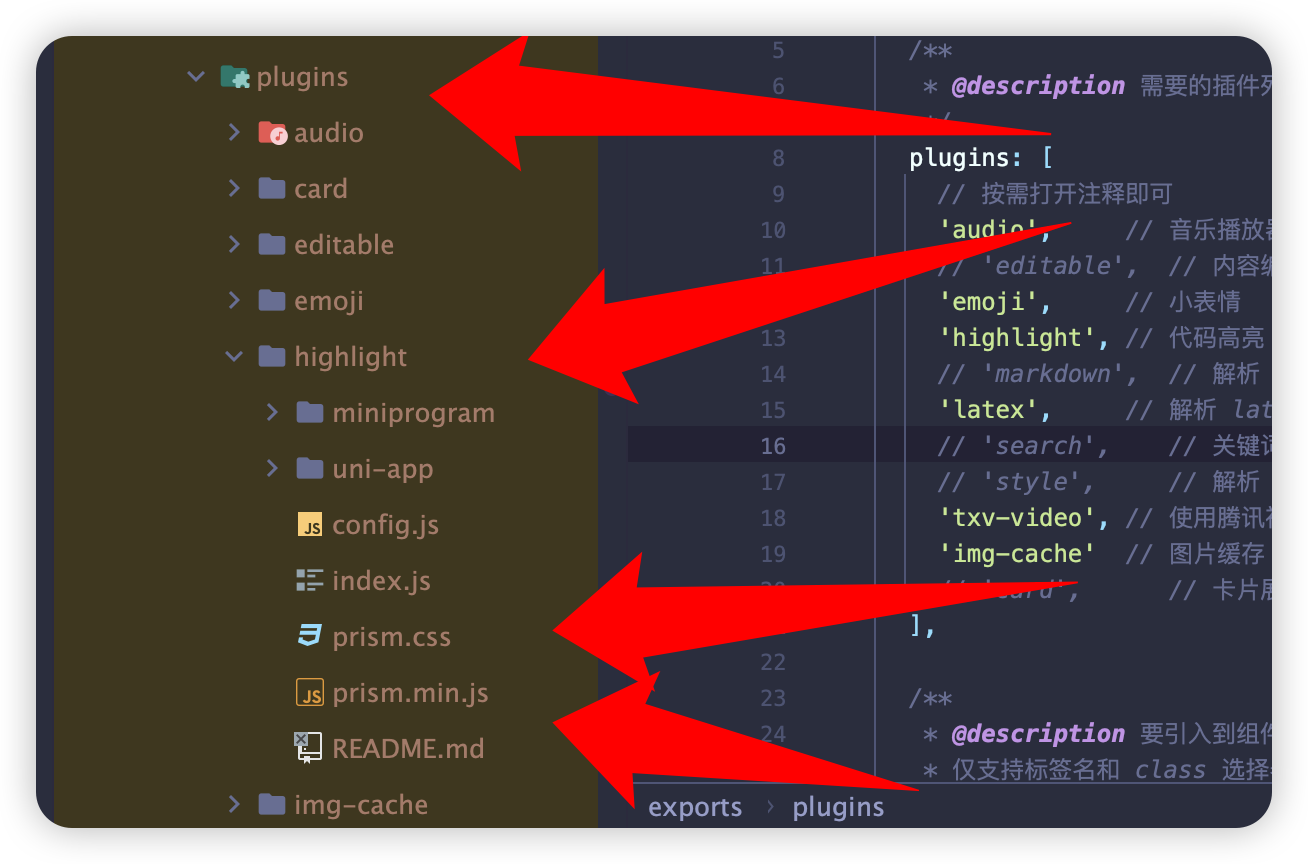
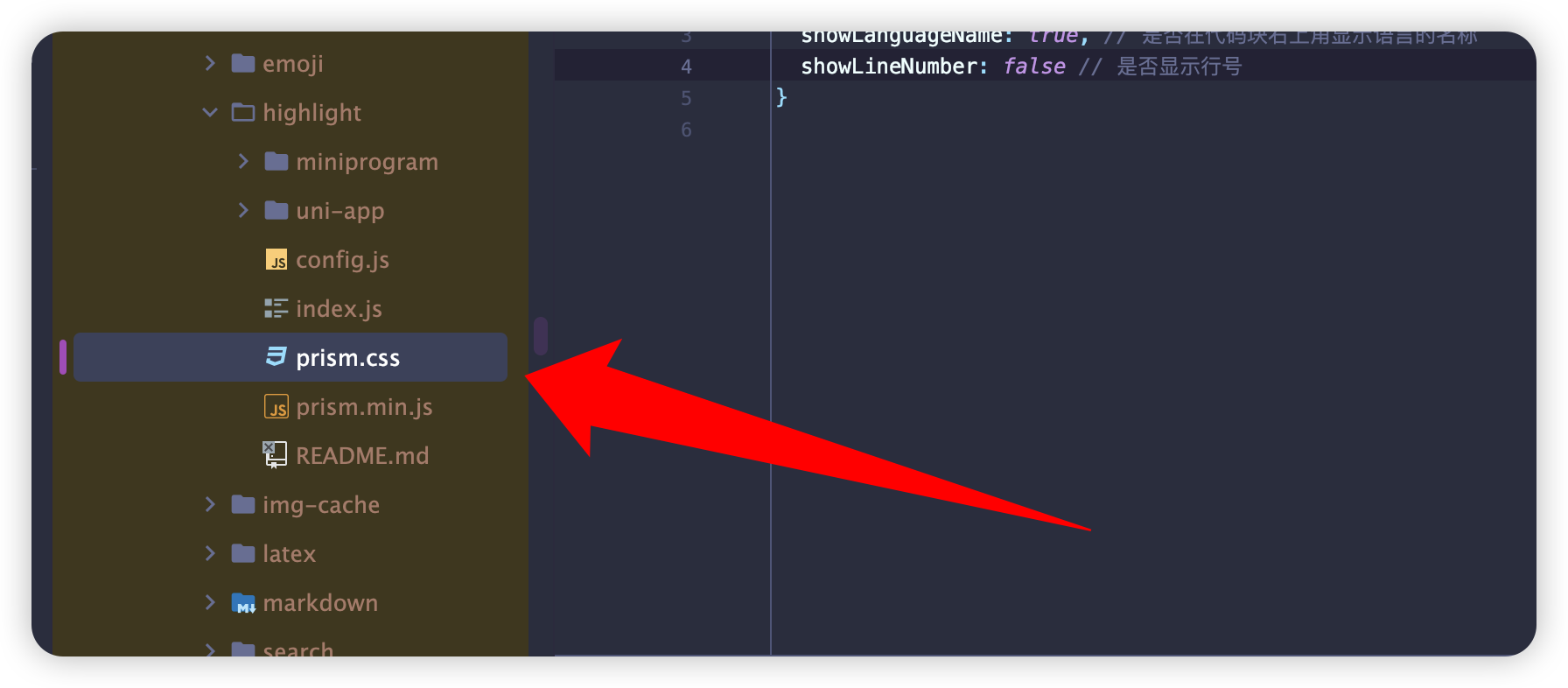
接下来,我们回到node_modules/mp-html找到node_modules/mp-html/plugins/highlight

可以看到已经有了个prism.css和 prism.min.jsj将你刚才下载的两个文件重命名为一样的,然后覆盖掉。
回到node_modules/mp-html 执行
yarn run build:uni-app
或者
npm run build:uni-app
重新编译即可。
补充说明
配置修改
在beta2之后的版本中,添加了一些文章的样式,因此,还需要做出以下调整。
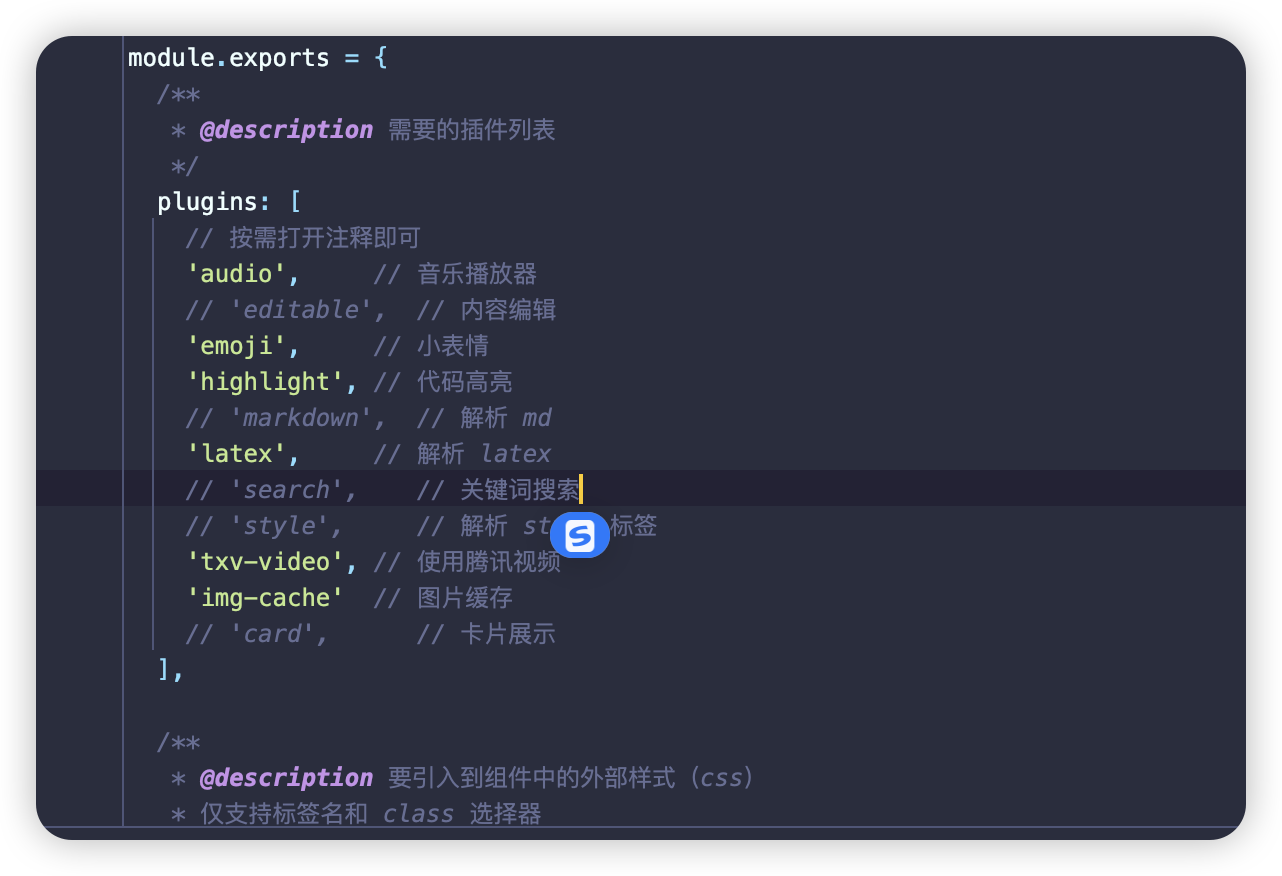
首先,是node_modules/mp-html/tools/config.js 文件,在externStyle添加了一些样式。你可以选择直接复制粘贴下面的配置,也可以在网盘地址找到这个文件,直接覆盖掉。再做修改。
/**
* @fileoverview 配置文件
*/
module.exports = {
/**
* @description 需要的插件列表
*/
plugins: [
// 按需打开注释即可
'audio', // 音乐播放器
// 'editable', // 内容编辑
'emoji', // 小表情
'highlight', // 代码高亮
// 'markdown', // 解析 md
'latex', // 解析 latex
// 'search', // 关键词搜索
// 'style', // 解析 style 标签
'txv-video', // 使用腾讯视频
'img-cache' // 图片缓存
// 'card', // 卡片展示
],
/**
* @description 要引入到组件中的外部样式(css)
* 仅支持标签名和 class 选择器
*/
externStyle: 'h1 { display: block; font-size: 1.6em; margin-block-start: 0.67em; margin-block-end: 0.67em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold; } h2 { display: block; font-size: 1.4em; margin-block-start: 0.83em; margin-block-end: 0.83em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold; } h3 { display: block; font-size: 1.17em; margin-block-start: 1em; margin-block-end: 1em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold; } h4 { display: block; font-size: 1em; margin-block-start: 1.33em; margin-block-end: 1.33em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold; } h5 { display: block; font-size: 0.83em; margin-block-start: 1.67em; margin-block-end: 1.67em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold; } h6 { display: block; font-size: 0.67em; margin-block-start: 2.33em; margin-block-end: 2.33em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold; }h1,h2,h3,h4,h5,h6 { margin-inline-start: calc(16px) * -1); padding-inline-start: calc(16px - 4px); border-inline-start: 4px solid #34495e;}' +
'a,code { word-break: break-word; }code { color: #808080; background-color: rgba(0, 0, 0, 0.12); padding: 2px 4px; border-radius: 4px; }',
/**
* @description 要引入到模板中的自定义标签(ad 等)
* 每个标签为一个 object,包含 name(标签名,必要)、attrs(属性列表,非必要)、platforms(需要添加的平台,非必要)
*/
customElements: [
/*
// 需要使用广告标签则打开此注释
{
name: 'ad',
attrs: ['unit-id']
}
*/
],
/**
* @description babel 配置(es6 转 es5)
* @tutorial https://babeljs.io/docs/usage/options/
*/
babel: {
presets: ['@babel/env']
},
/**
* @description js 压缩配置
* @tutorial https://www.npmjs.com/package/uglify-js#minify-options
*/
uglify: {
mangle: {
toplevel: true
},
output: {
comments: /^!/
}
},
/**
* @description html 压缩配置
* @tutorial https://github.com/kangax/html-minifier#options-quick-reference
*/
htmlmin: {
caseSensitive: true,
collapseWhitespace: true,
removeComments: true,
keepClosingSlash: true
},
/**
* @description css 压缩配置
* @tutorial https://github.com/jakubpawlowicz/clean-css#constructor-options
*/
cleanCss: {
}
}
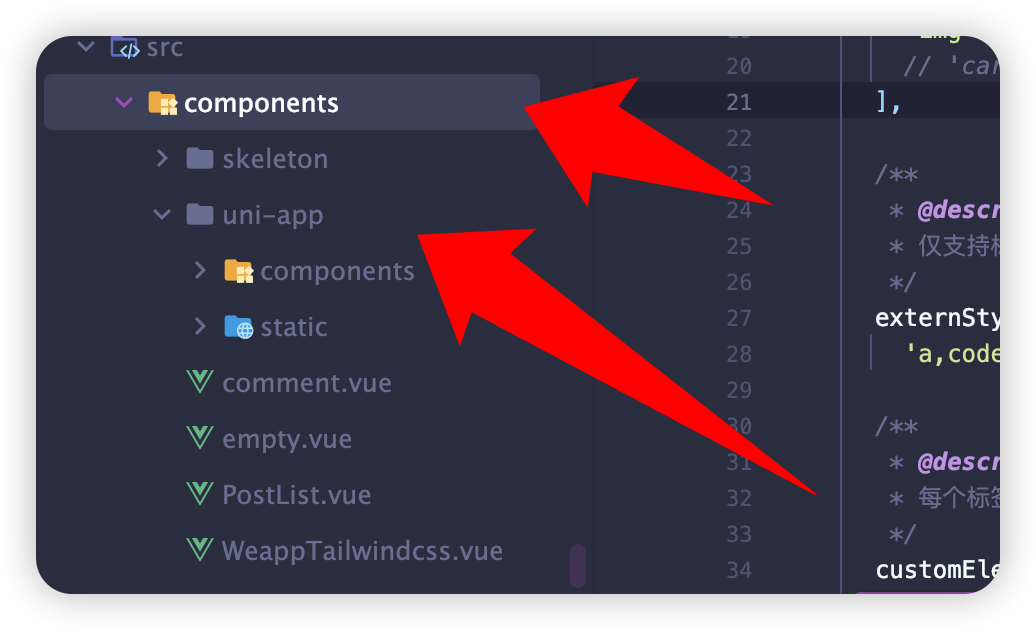
做好这个之后,按照上面的步骤打包,随后找到node_modules/mp-html/dist/uni-app打包后的文件,将其复制到src/components 即可


代码块更多设置
代码复制和显示语言等
这个可以在node_modules/mp-html/plugins/highlight/config.js中开启,记得修改后重新打包文件。

更多代码块主题
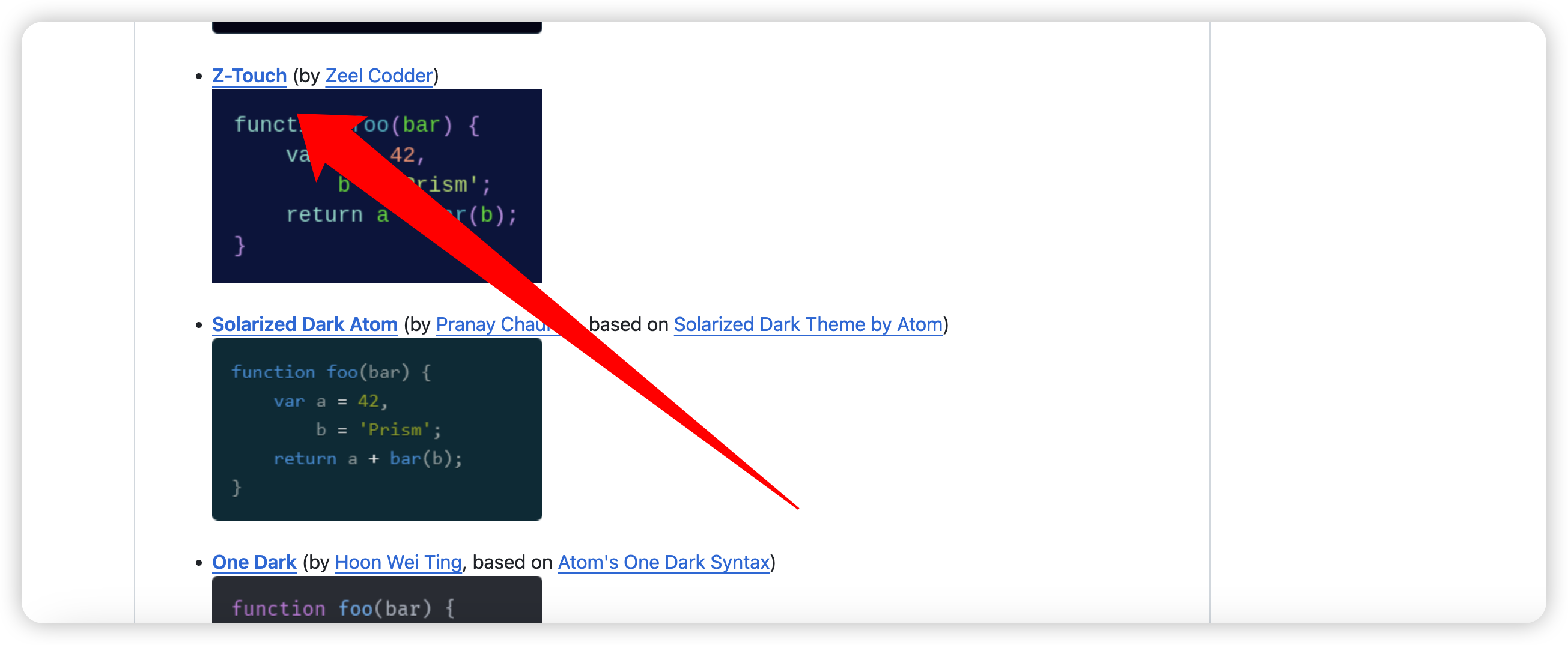
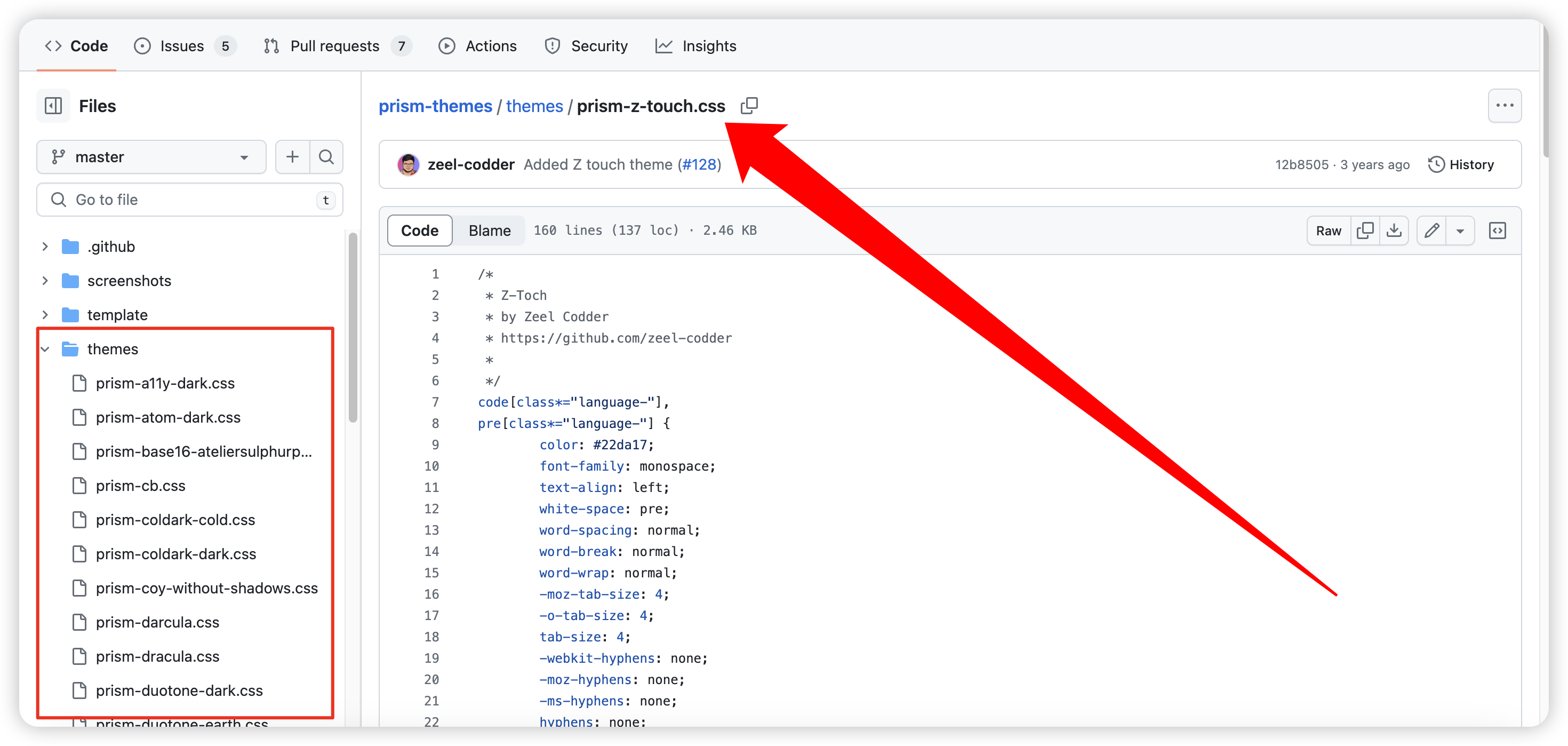
如果官网上的主题不能满足你的需求,可以在https://github.com/PrismJS/prism-themes中选择更多的主题。
找到你想要的主题

然后下载对应的CSS文件

将其重命名为prism.css再替换node_modules/mp-html/plugins/highlight/prism.css 之后重新打包即可。

注
每次打包后,请将打包好的文件复制到src/components覆盖掉,或者自行修改mp-html 的引用地址