openID是干嘛的?
简单来说openid就是小程序用户访问的唯一标识,根据应用的APPID 和 APPSECRET 以及访问的时候生成的code,获取到。
在这里我们用来标记是否是管理员,实现无感显示管理员内容。
获取
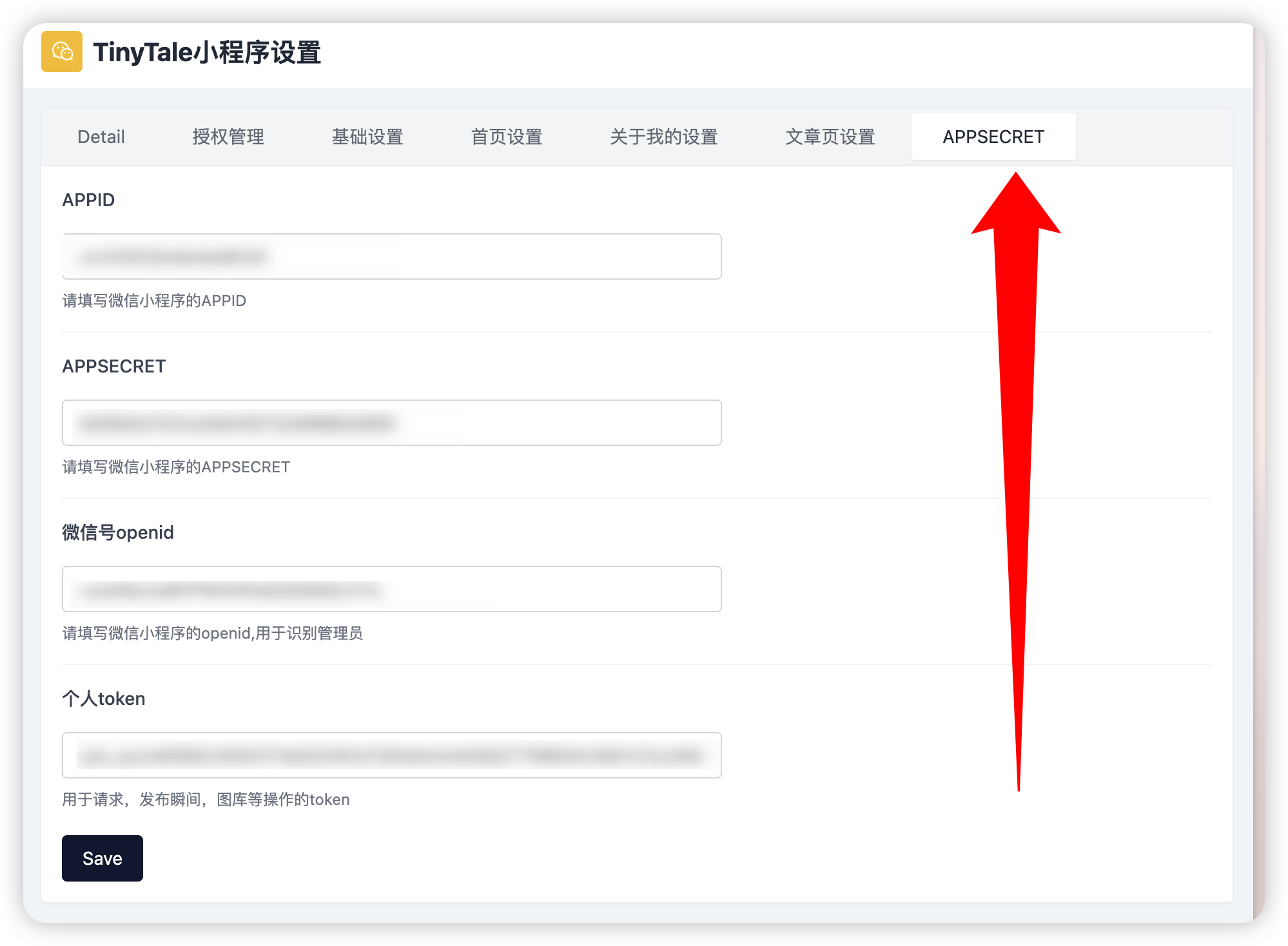
填写完 这部分所有内容后

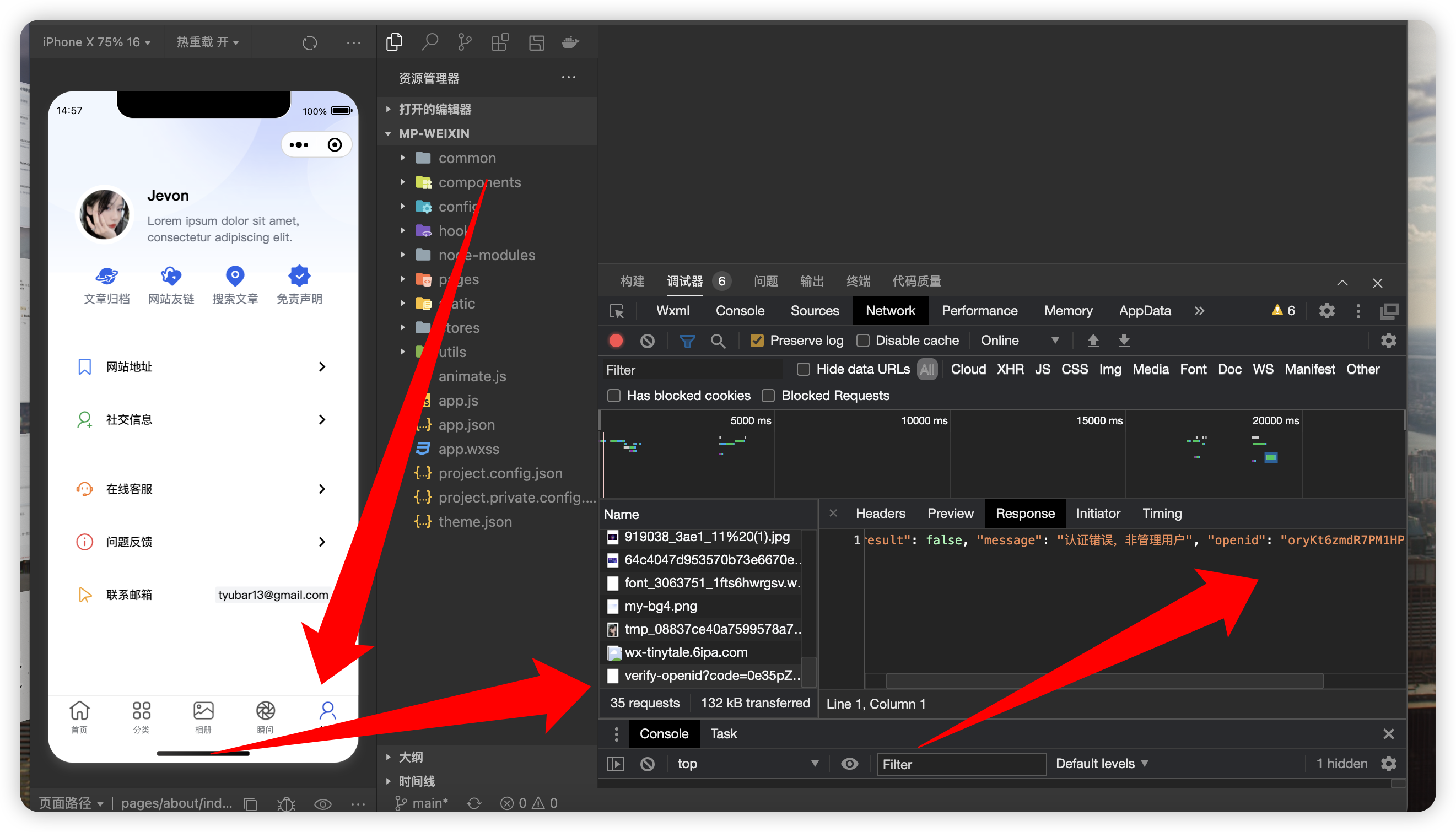
打开,微信开发工具,找到已经跑起来的项目:
进入关于》打开调试的network》找到 verify-openid 这个请求,查看返回即可看到自己的openid,往后台插件设置一填即可。

### 如何获取(以下方法在正式版移除)
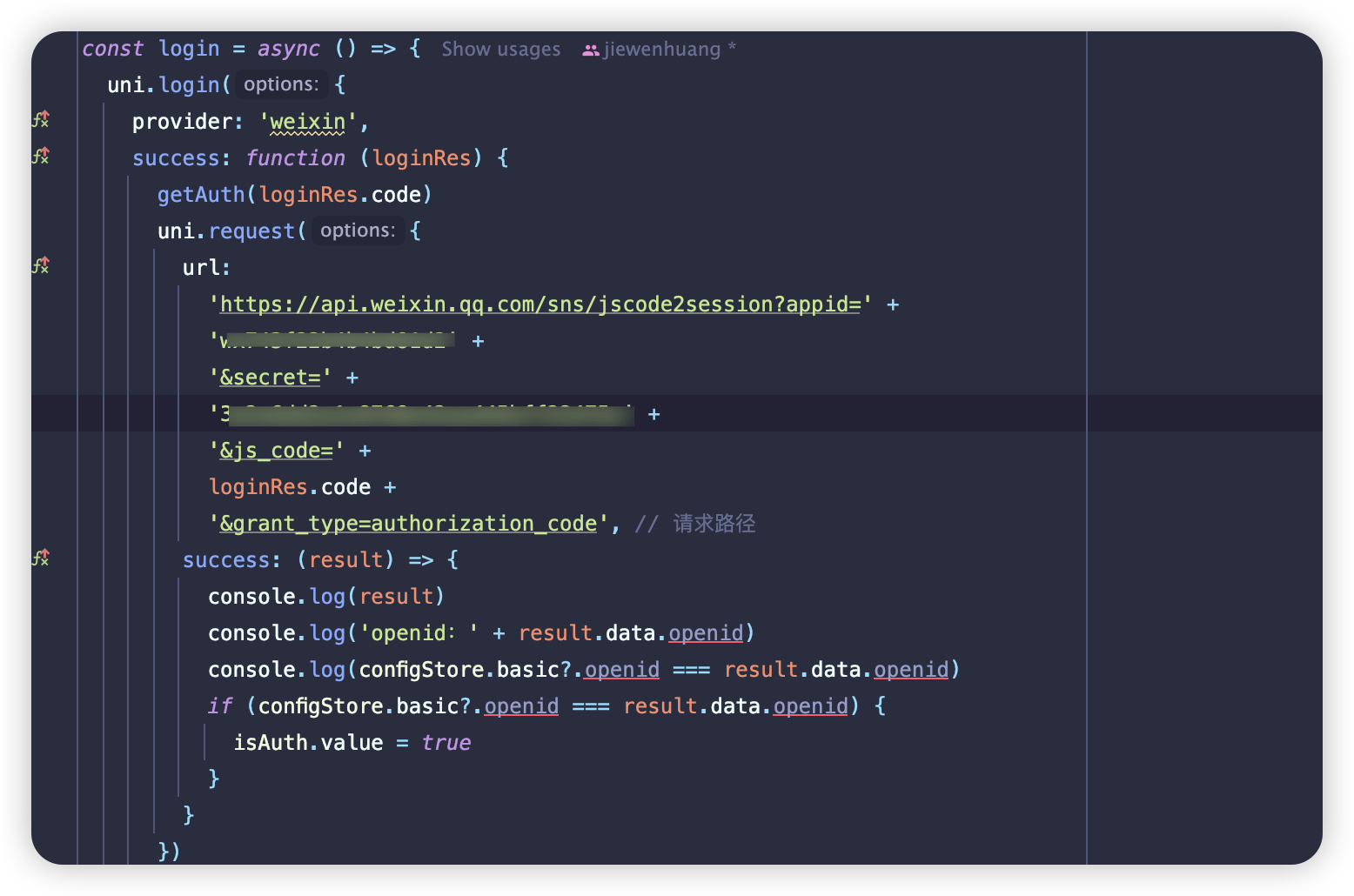
在文件src/pages/about/index.vue 下,有一段注释的代码。
将其更改为
uni.request({
url:
'https://api.weixin.qq.com/sns/jscode2session?appid=' +
'你的APPID' +
'&secret=' +
'你的APPSECRET' +
'&js_code=' +
loginRes.code +
'&grant_type=authorization_code', // 请求路径
success: (result) => {
console.log(result)
console.log('openid:' + result.data.openid)
console.log(configStore.basic?.openid === result.data.openid)
if (configStore.basic?.openid === result.data.openid) {
isAuth.value = true
}
}
})
更改后是这个样子
然后刷新(注意要更新内容,如果你开着dev,应该是会自动更新的)

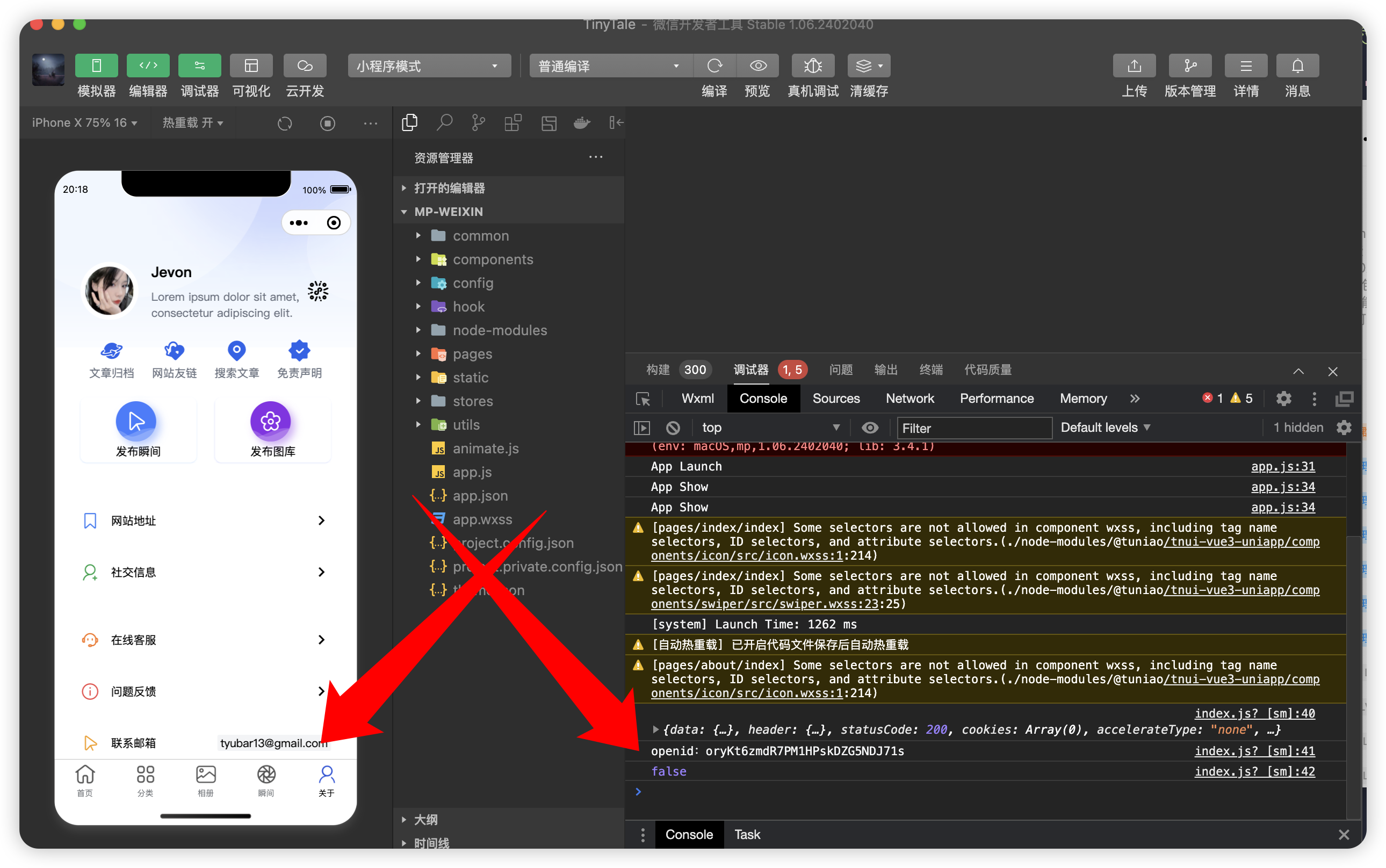
点击关于 就可以再日志(调试器>console)看到:

获取后往后台一填,代码注释,或者删掉就完事。